-
AuthorPosts
-
June 28th, 2017 at 04:45 #48422
I love the way my sidebar menu looks right now…

There is a hanging indent on the bullet lists within my posts that I would like to remove…

However, every time I add custom CSS to fix the indent, it changes the menu alignment as well.

Website: geekfamilies.co
-
This topic was modified 7 years ago by
Kay. Reason: Wrong forum
June 29th, 2017 at 11:52 #48513Kay
Cryout Creations mastermindHi,
You need ‘outside’ styled lists. Add this to your Custom CSS filed:
.main ul { list-style: outside; }-
This reply was modified 7 years ago by
Kay.
Before posting consider reading our short theme debugging instructions.
Please read the FAQs: Mantra • Nirvana • Parabola • Tempera
Tutorials: custom menus • translating theme • installing theme • category page with intro • disabling comments Wordpress: child themes • categories/posts
Before making any modifications to your theme we strongly recommend using Child Themes.June 29th, 2017 at 13:44 #48519I am sorry Kay, but that didn’t work.
July 8th, 2017 at 22:00 #49412Zed
Cryout Creations mastermindSince your site is not directly browsable, guessing can only take us so far…
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.July 8th, 2017 at 23:06 #49429Forgive my ignorance, but what do you mean by not directly browsable?
Website: geekfamilies.co
July 18th, 2017 at 22:12 #50236Zed
Cryout Creations mastermindYou hadn’t given an URL for it, meaning we couldn’t browse it to look for the CSS 🙂
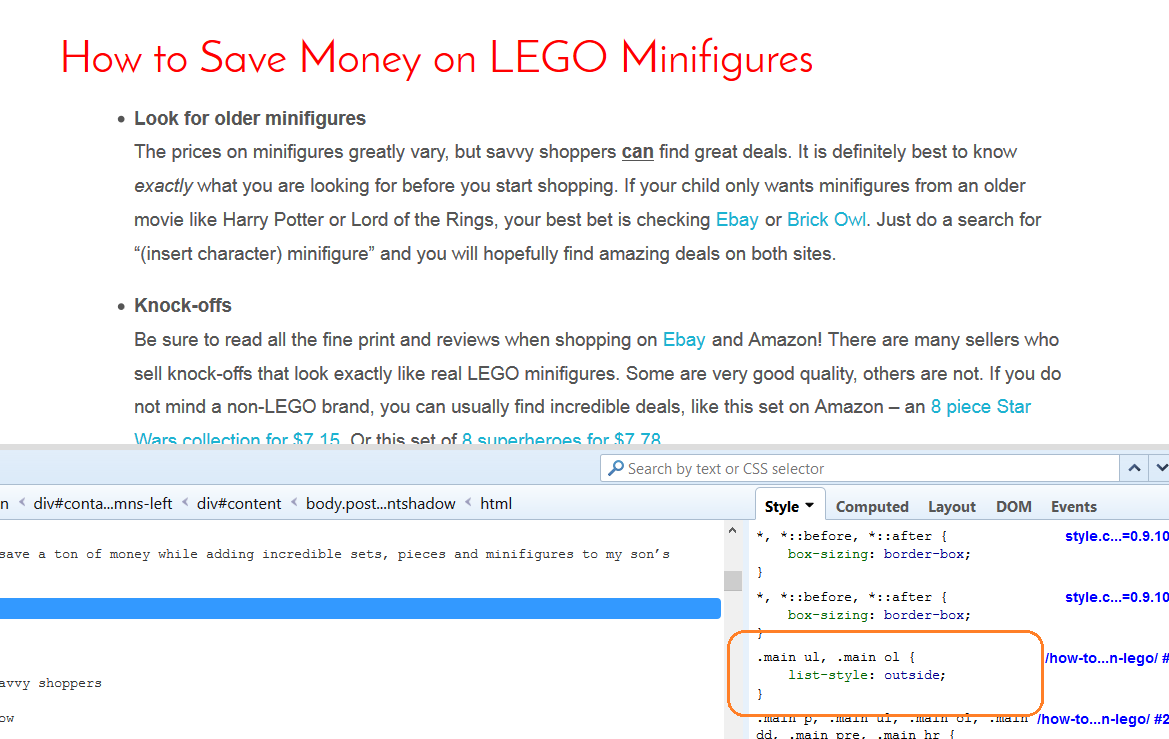
The styling Kay provided works fine in my test (it’s not actually present on your site but I can try it out with the browser’s dev tools):

Perhaps it’s not what you’re looking for in fact.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic. -
This topic was modified 7 years ago by
-
AuthorPosts
The topic ‘Help with bullet alignment in post and menu’ is closed to new replies.
