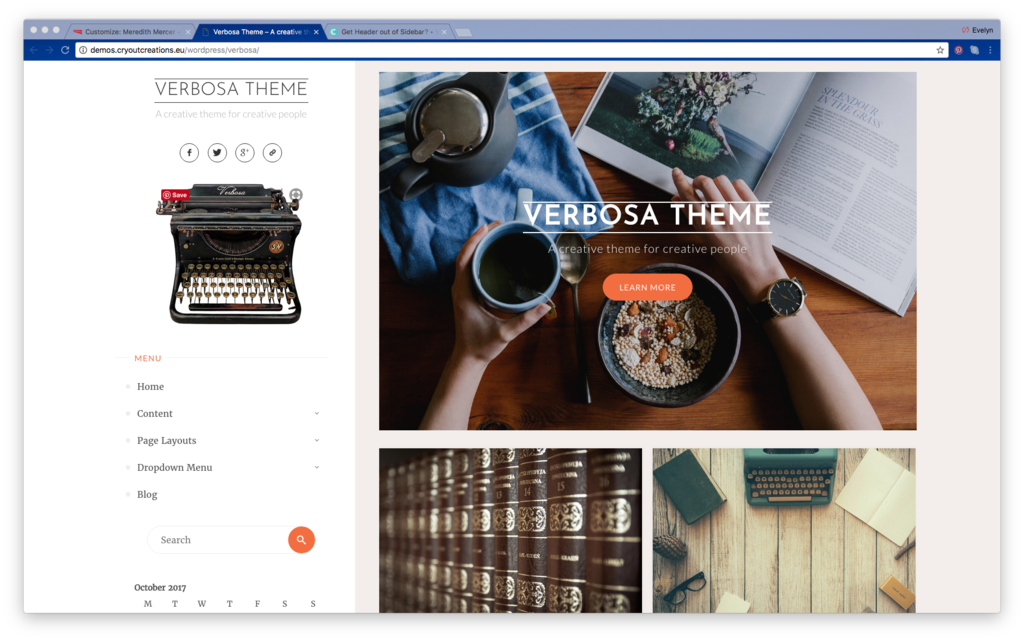
I really like the layout shown in the Verbosa demo: the header image is two columns wide atop a two-column magazine layout, and the sidebar includes the site title & tagline above the logo image.

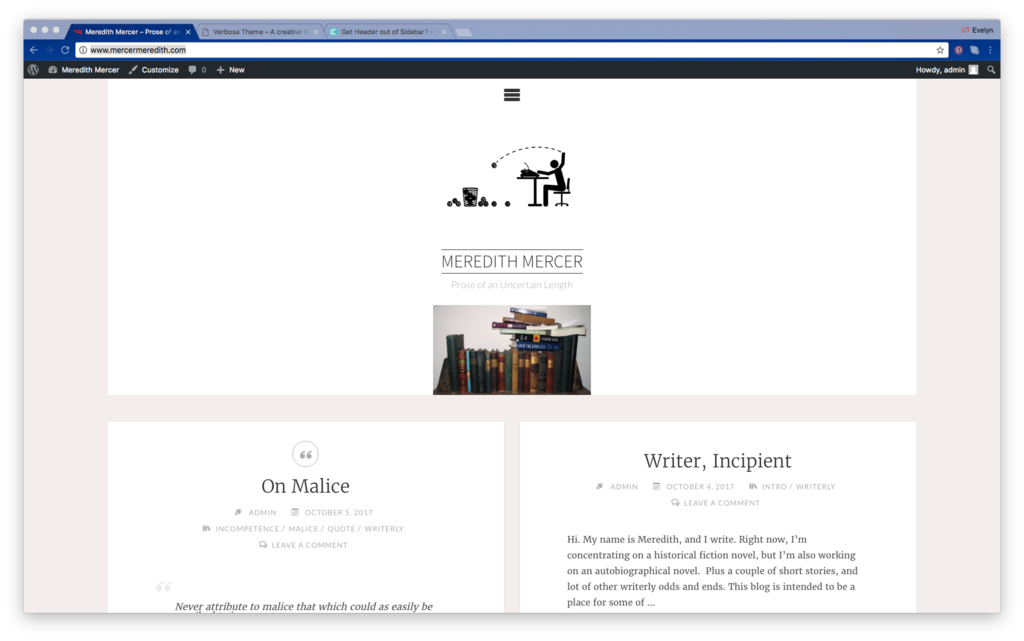
However, I can’t seem to reproduce this layout on my site. My header image is stuck in the sidebar, underneath the site title and logo; and with the logo image on top of both.

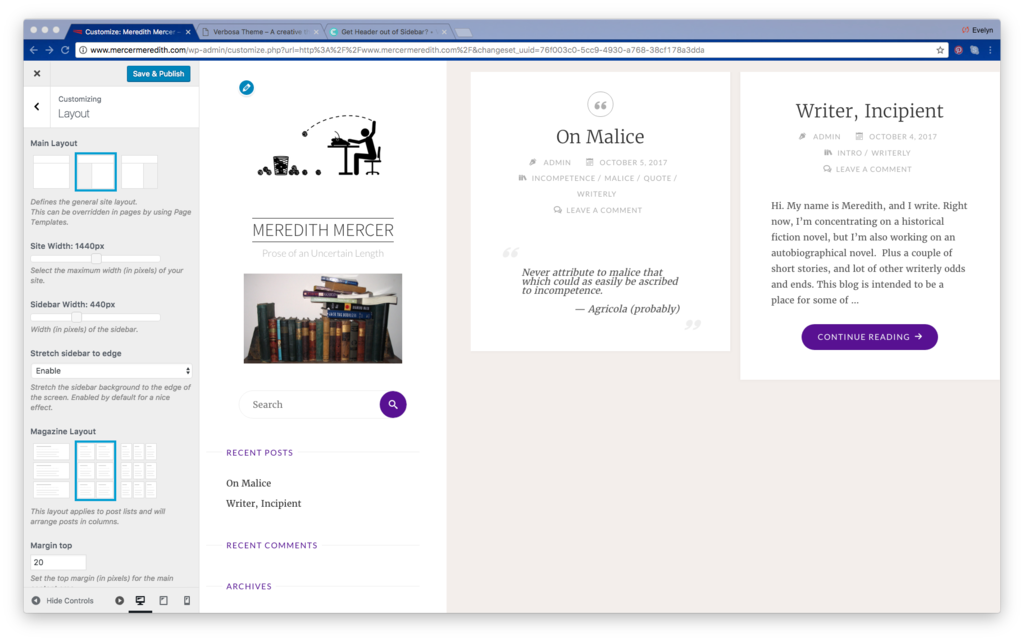
If I eliminate the sidebar, I get the same logo image/title-&-tagline/header image stack at sidebar width within a 3-column-wide piece of white space (plus, I have no sidebar).

Maybe I’m missing something obvious, but how can I get the as-advertised header layout? Thanks.
Website: www.mercermeredith.com
-
This topic was modified 7 years ago by
 evelyn. Reason: to add images
evelyn. Reason: to add images
