-
AuthorPosts
-
August 20th, 2016 at 12:19 #38492
Since I updated to the latest versions of WordPress and Parabola my site has developed a new and weird problem. When I upload photos some of them become horribly blurry and soft, but I cannot work out why. I have checked the photos I’m uploading and they are all absolutely fine in Lightroom. Some pictures seem to upload ok. Others, when uploaded and inserted into the post, look a bit like really low-res images that have been blown up too big – ie soft and a bit pixelly – even though they are the same size as all the others. It is as if they have been converted to a smaller size/resolution during the upload, but I have not changed any of the settings.
I have tried EVERYTHING – re-exporting from lightroom, re-uploading to the site, trying different sizes and resolutions, uploading one by one rather than in a batch. Nothing is working. There are simply about 6-7 images that WILL NOT behave.
Can anyone offer a solution?
I thought about deleting the post and starting again, but I don’t want to risk losing the images that I have successfully managed to add correctly…August 20th, 2016 at 16:55 #38499Zed
Cryout Creations mastermindCan we take a look at your site?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.August 20th, 2016 at 19:02 #38508I would love you to!
Sorry, it’s Bella again – passportandpixels.com
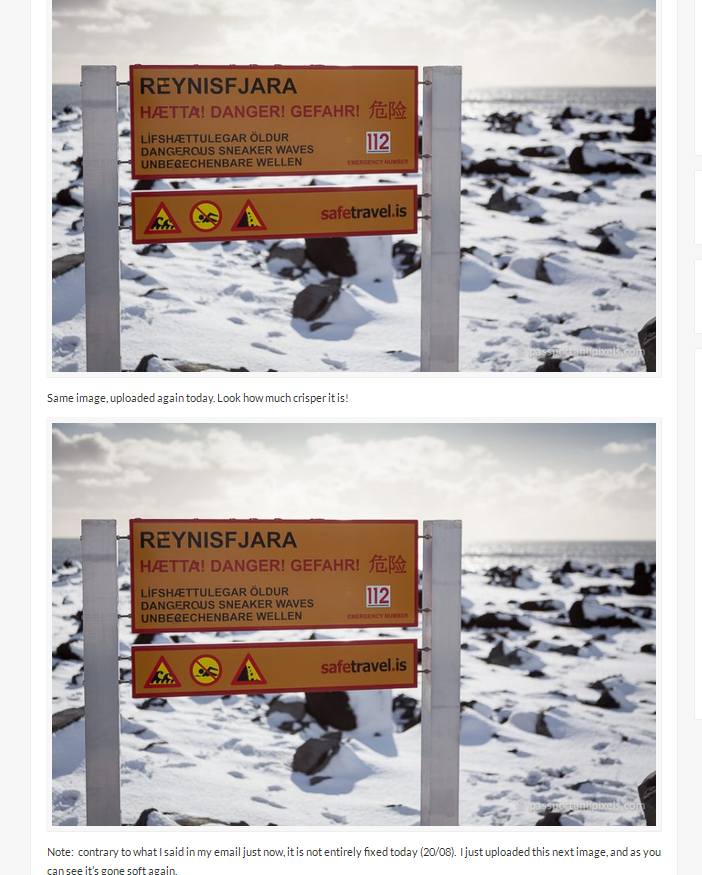
Last night I spent about 4 hours uploading and resizing and reuploading images trying to make it work. I’ve deleted most of the failed attempts but I have created a draft post called ‘Test’. If you can get in there, then you can see an example where I have uploaded the same image twice, once was from last night where it is soft and blurry, and then again just now, it is crisp. Same image. Some of the images I uploaded yesterday also seem to have a weird string of letters added after the filename and some of those ones are less than 100 KB which is clearly why they look so rubbish, but I have no idea why they uploaded like that.
Today it seems to be working ok again.
August 20th, 2016 at 19:13 #38509Correction, I just uploaded another image and it did it again! I have added this image into the ‘Test’ draft post so you can see.
August 20th, 2016 at 19:22 #38510Zed
Cryout Creations mastermindDraft posts are not visible to non-authenticated users.
Check whether or not you’re using some kind of caching plugin (that “optimizes” images as well).
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.August 20th, 2016 at 20:11 #38511Ok, I’ve published it, password protected. The password is Test.
I’ll leave it up for a bit but will want to remove it if I’m going to ‘launch’ my blog, which I was hoping to do tomorrow.
I will check my plugin and uncheck any image optimisation if there is some, but that wouldn’t explain why it does it to some images and not others, and to the same image sometimes but not other times…
Thanks so much for your help.
August 20th, 2016 at 20:21 #38512Have checked my plugin. I’m using W3 Total Cache. The only thing that is enabled is:
Browser Cache: Enable
Enable HTTP compression and add headers to reduce server load and decrease file load time.Then in the Browser Cache settings, these things are ticked
Set Last-Modified header
Set the Last-Modified header to enable 304 Not Modified response.Set expires header
Set the expires header to encourage browser caching of files.Set cache control header
Set pragma and cache-control headers to encourage browser caching of files.Set entity tag (eTag)
Set the Etag header to encourage browser caching of files.Enable HTTP (gzip) compression
Reduce the download time for text-based files.Prevent caching of objects after settings change
Whenever settings are changed, a new query string will be generated and appended to objects allowing the new policy to be applied.Don’t set cookies for static files
Removes Set-Cookie header for responses.Would any of these be causing the problem?
August 20th, 2016 at 20:23 #38513Also, under Media and other files, these things are checked:
Set Last-Modified header
Set the Last-Modified header to enable 304 Not Modified response.
Set expires header
Set the expires header to encourage browser caching of files.
Expires header lifetime:
31536000
seconds
Set cache control header
Set pragma and cache-control headers to encourage browser caching of files.
Cache Control policy:
Set entity tag (ETag)
Set the Etag header to encourage browser caching of files.Enable HTTP (gzip) compression
Reduce the download time for text-based files.
Prevent caching of objects after settings change
Whenever settings are changed, a new query string will be generated and appended to objects allowing the new policy to be applied.
Disable cookies for static files
Removes Set-Cookie header for responses.August 20th, 2016 at 23:38 #38520Zed
Cryout Creations mastermindThe older images appear to be loaded at their full size (1500x1000px) while the newer one are resized to 825×550 (the size they are displayed at).
Check your WordPress image settings for the configured maximul image size – also plugin can force different image sizes (just like themes – however the theme’s settings do not apply to in-post images).
Does temporarily switching to one of the default Twenty themes make the images upload at their maximum size?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.August 21st, 2016 at 00:15 #38521Hi Zed
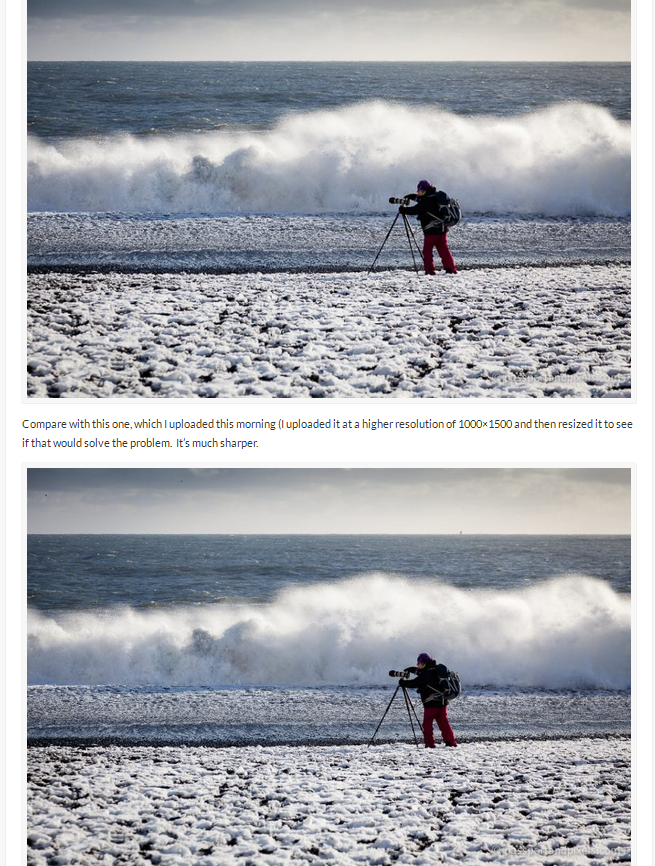
They’re at different sizes because when I was having issues with the ones at 825×550 I tried resizing them bigger (in Lightroom) and reuploading them at 1000×1500 in an attempt to solve the issue. Generally I’ve been batch-resizing all my pictures for the blog in Lightroom with a watermark on and a short edge of 550 pixels because 550 seems to be the height that looks about right on my computer screen. Then I resize the portrait shaped ones within the site/post to be the same height – 550px. So the larger ones you can see are where I uploaded some bigger ones to see if that would solve the problem. It’s not the site that’s making them 825×550, it’s me!
As you can see if you looked at the Test post, it just randomly seemed to make some of them really crap quality, but I have no idea why.
I’ve been writing another new post this evening and it seems to be behaving again now – though I haven’t done anything differently.
Very odd.One thing that is worrying me is that this is a photography blog, and while it may be a manageable size now, I’m going to keep adding images to it all time them. Is it going to get to a point when it’s completely unwieldy? It’s really important that I don’t make the pictures too small, after all what is the point if they look terrible?!
Thanks for your help – it’s really appreciated – and I’m sorry if I’m being a clueless annoying newbie!
BellaAugust 21st, 2016 at 00:35 #38522As an aside, I just re-hid the Test post, and now the other posts are again not lining up correctly on the computer screen. I’d attach a screen grab but I don’t think I can here! But they are now lined up like this:
X X X
X
X X X
X
XIt seems to be that if I write a new post then they all ping back into place again, but that’s a rather time-consuming solution!
August 21st, 2016 at 11:10 #38536Zed
Cryout Creations mastermindEven with the images being different sizes I notice no difference when they are displayed side-by-side at the same size:


Did you check if you have the same issue with images on a different browser and/or device?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.August 21st, 2016 at 14:17 #38544Hmmm. interesting that you can’t see a difference! Maybe they were just displaying wrong to me, but actually working fine in the published post?
Anyway, they seem to be behaving again at the moment, so I won’t worry about it too much for now, and I don’t want to take up too much more of your time since you have already been so helpful.
My main concerns now, in order for me to be able to ‘launch’ my site on my adoring public (!) are just two:
1. The speed at which the whole thing is running. I have contacted my web host, they said to ask you! Someone else said plugins might be slowing it down but I think I need all the plugins I have. I did a performance profile report which is below. As previously mentioned, I’m also worried that if it’s slow now, how much worse will it get when I add 50 more blog posts, each containing 20 photos…?
2. The thing about the posts not lining up which looks pretty bad.
Otherwise, I’m really pleased with it, I think it looks great and I do love the theme 🙂 I just want to share it now! But I don’t want to do that if it looks weird or if people are going to get bored because it takes too long to load…
Thanks again for your help.
BellaAugust 29th, 2016 at 14:05 #38690Zed
Cryout Creations mastermindLooking at the speed results now, your site does load a bit sluggish (7.1s for a 1.5MB site):
https://gtmetrix.com/reports/passportandpixels.com/9Lw2uSQPYou could temporarily disable all your plugins and re-test the speed to see if it’s the content or the plugins slowing things down (could also be that the server has overload moments).
The presentation page columns should line up correctly on mobile devices in the latest Parabola update.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic. -
AuthorPosts
The topic ‘Pictures randomly corrupting – can't work out why’ is closed to new replies.
