-
AuthorPosts
-
May 25th, 2016 at 19:00 #36776
Shantinath Chaudhary
Hi, Even though in the “Layout Settings” I have “Enable” selected in the Responsiveness drop-down, it doesn’t work. On my mobile it appears just like desktop version website. Even testing it on “Mobile-Friendly Test” website of google, it says- “Not mobile-friendly”. I already tried disabling all plugins once (except the cryout serious plugin), it still remains same. Could you please help in this. I would be very grateful if you could help in this. I have really spent so much of time on this, trying to resolve it. Thanks in advance.
Website:- yuvarevolution.orgMay 28th, 2016 at 16:35 #36801Zed
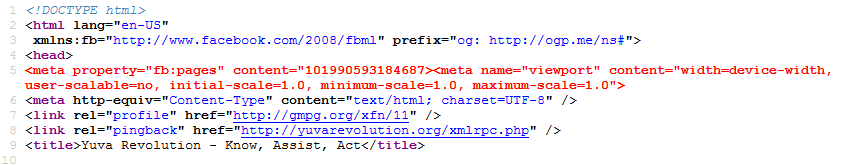
Cryout Creations mastermindYou or a plugin you are using added a bit of HTML in the wrong spot, breaking exactly the line of code telling browsers (and search engines) that the site is responsive. This line needs to be the first meta line in the source of the site.

You need to correct this.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.May 29th, 2016 at 11:46 #37162Shantinath Chaudhary
Thanks a lot for the taking time out to respond to this. I am checking out how that line got added.
May 29th, 2016 at 12:46 #37164Shantinath Chaudhary
Hi,
Is this entire line being a problem, i.e. both these meta tags, :->
<meta property="fb:pages" content="101990593184687><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">Or just this line:-
<meta property="fb:pages" content="101990593184687>
I am having trouble finding out where this line got added. But I noticed that if I comment, the line
<?php cryout_meta_hook(); ?>written in header.php file, then both the above two lines stops coming in the source code of website. Any clue which file the wrong code is lying in? Or Could you please tell where is the definition of cryout_meta_hook() method? Thanks a lot in advance. It will be very helpful if you could help just a bit more.June 4th, 2016 at 17:19 #37203Zed
Cryout Creations mastermindThe presence of
<meta property="fb:pages" content="101990593184687>
before
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
is the problem.
cryout_meta_hook() is a theme hook so it isn’t used by any plugins. You must have manually hooked content into it somehow. Search your (customized) code for something similar to
add_action ('cryout_meta_hook','your_custom_function');
and add the optional priority parameter to lower your function’s priority (default is 10):
add_action ('cryout_meta_hook','your_custom_function', 12);If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.June 4th, 2016 at 18:30 #37208Shantinath Chaudhary
Thanks a lot Zed. I finally found the code, and removed it. Thanks so much for the help 🙂
-
AuthorPosts
The topic ‘Responsive website doesn't work’ is closed to new replies.
