The block editor does not support toolbars; as a result, the shortcodes selection interface is not available with the block editor.
We are working on integrating the theme’s shortcodes functionality with the block editor.
In the meantime you can still use the shortcodes with the block editor by typing them manually. The shortcodes toolbar remains available in the classic visual editor interface.
Our Plus themes include a set of advanced shortcodes built with Bootstrap that can be used to create advanced layouts, structures and make frontend web development faster and simpler.
Access the shortcodes
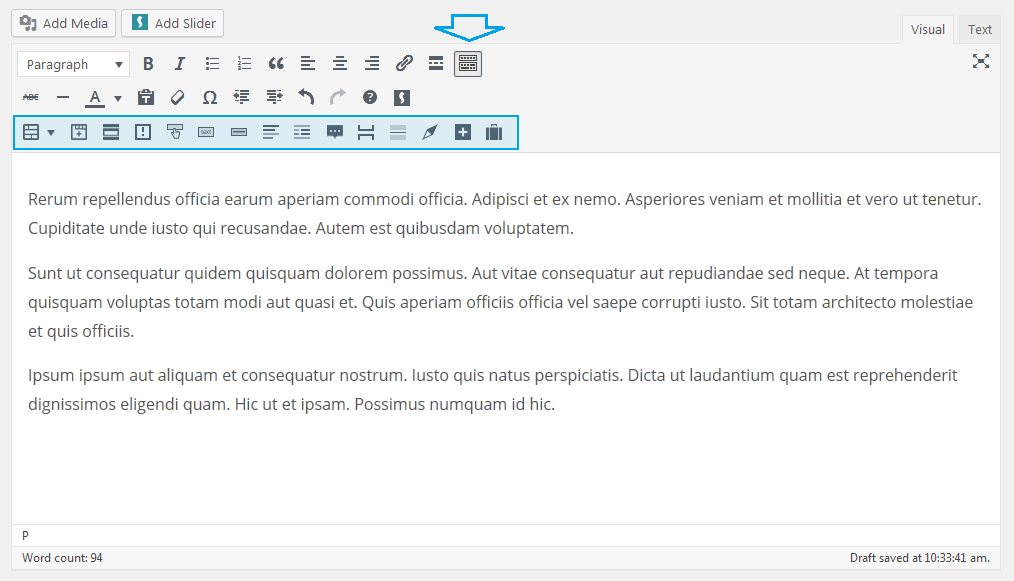
The theme’s shortcode controls are added automatically to WordPress’ Classical Visual Editor third toolbar row. By default only the top toolbar row is displayed and the additional rows need to be enabled using the toggle button:
The available shortcodes are all represented with icons in the (indicated) toolbar:
- Grid
- Tabs
- Accordion
- Alert
- Button
- Label
- Well
- Lead
- Pullquote
- Tooltip
- Clear
- Divider
- Map
- Icon
- (Jetpack) Portfolio
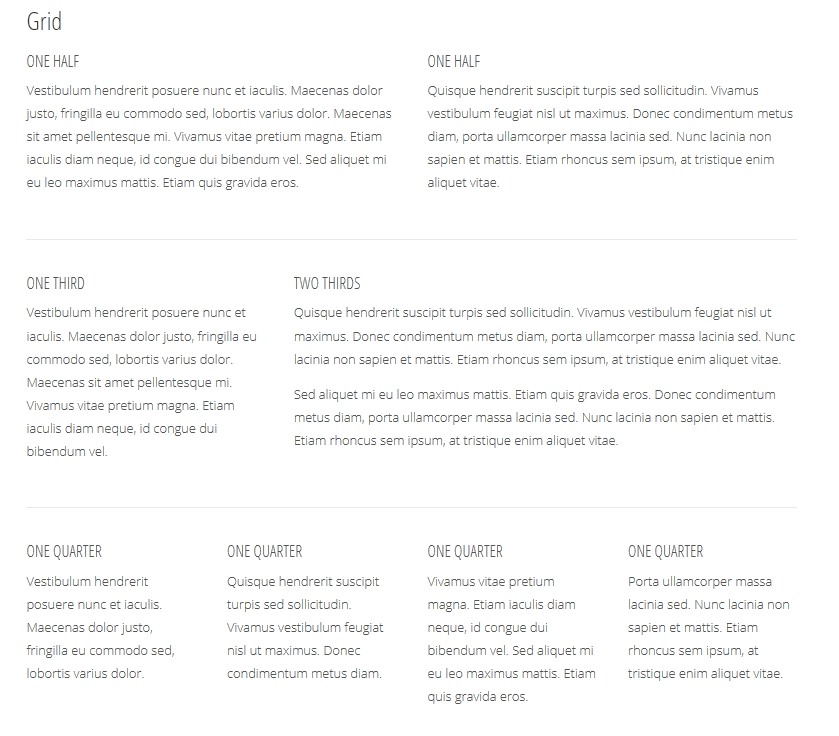
Grid Shortcode
This can be used to create custom content columns of varying widths, while keeping the content fully responsive.
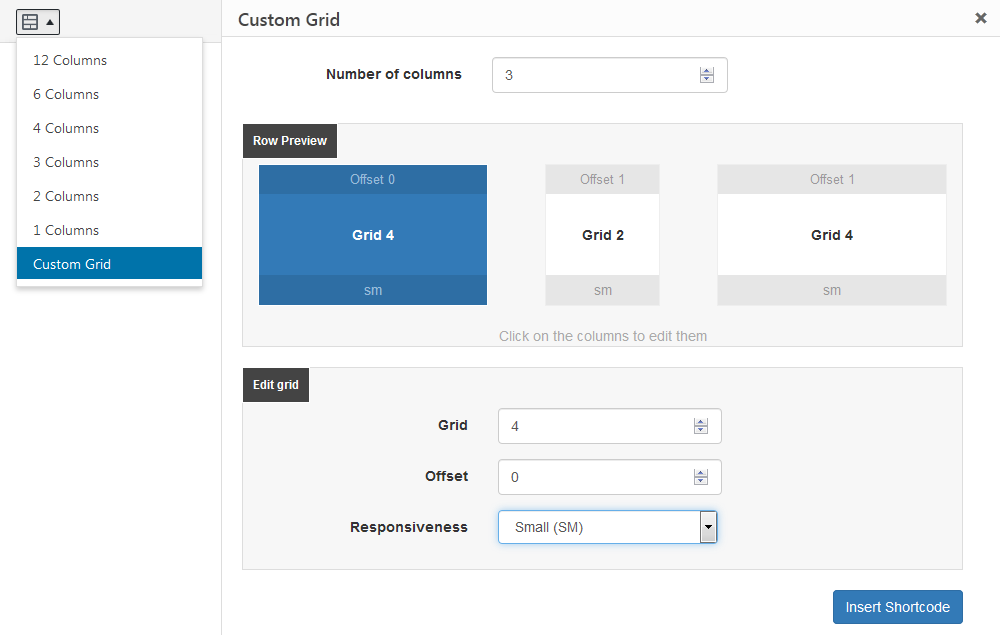
 This is one of the most complex shortcodes the theme implements and can be used to create either a quick 1-12 columns layout or allow you do design (and fine tune) your own custom row layout (with varying column widths, offsets and responsiveness points).
This is one of the most complex shortcodes the theme implements and can be used to create either a quick 1-12 columns layout or allow you do design (and fine tune) your own custom row layout (with varying column widths, offsets and responsiveness points).

Note: One row can contain at most 12 columns, so your column widths must add up to 12 without exceeding (or they’ll wrap around to next row).
For complete info about the grid system, see the Bootstrap documentation.
See grid shortcode syntax for manual usage
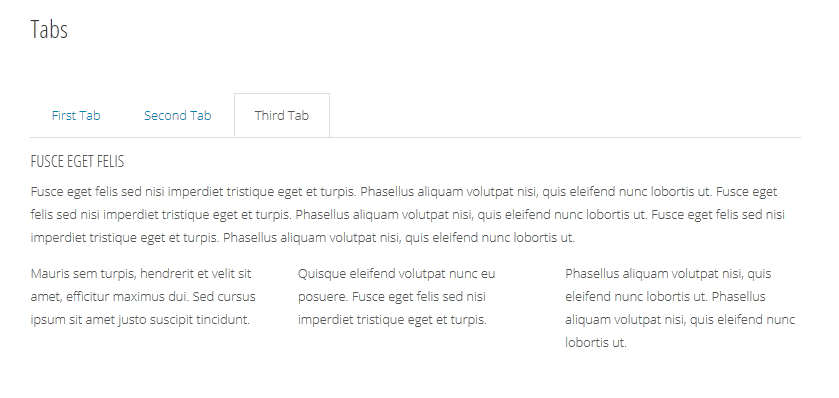
Tabs Shortcode
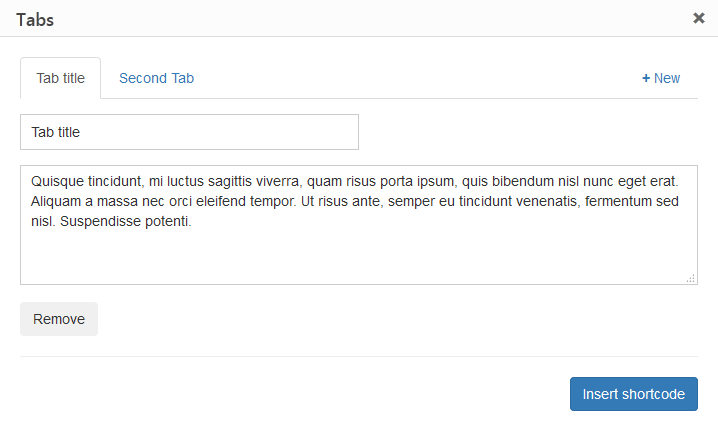
 The tabs shortcode can be used to create content tabs. They supports an unlimited number of tabs and any length of content, including nested inner shortcodes.
The tabs shortcode can be used to create content tabs. They supports an unlimited number of tabs and any length of content, including nested inner shortcodes.
See tabs shortcode syntax for manual usage
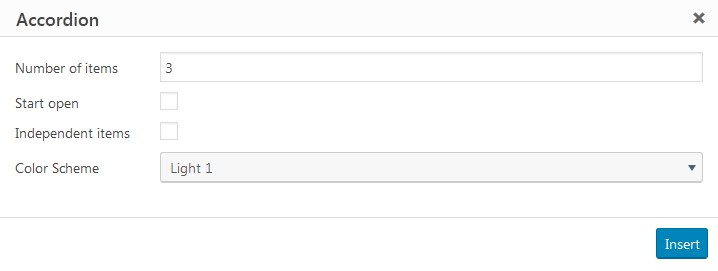
Accordion Shortcode
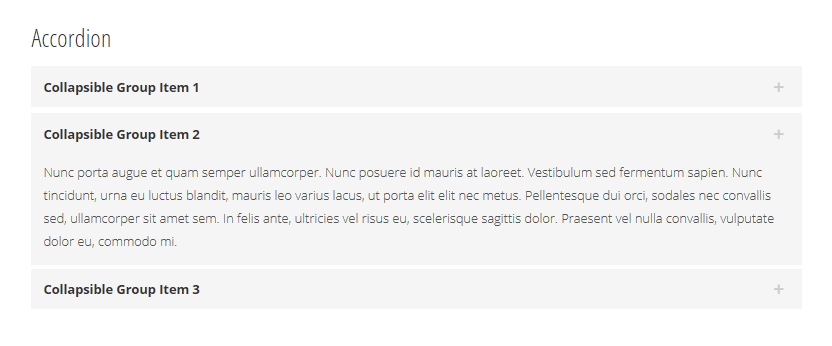
The accordion shortcode can be used to create vertical collapsible content blocks. It can be configured to display either a single accordion panel at a time or toggle them independently, and comes with several visual styles.
See accordion shortcode syntax for manual usage
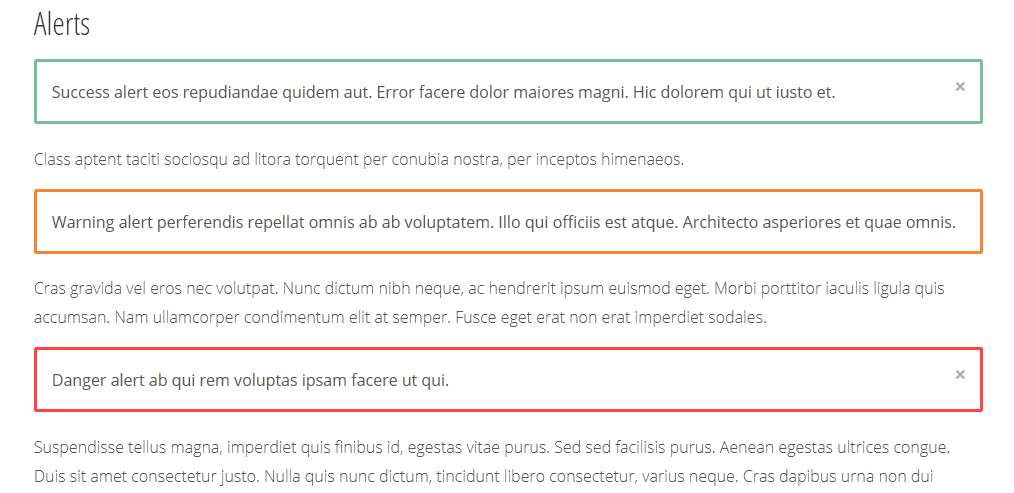
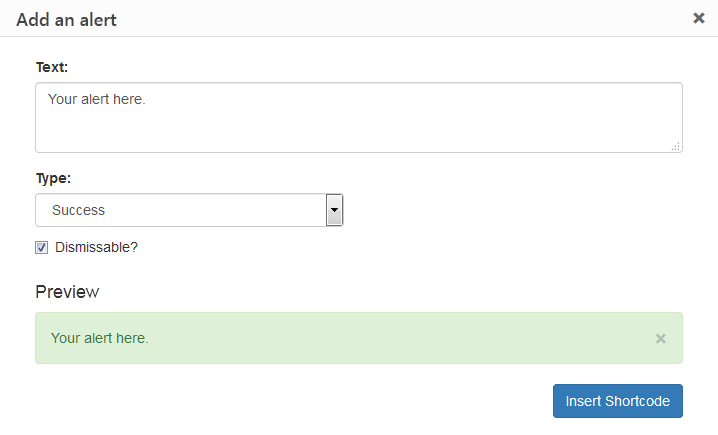
Alert Shortcode
Alerts provide contextual feedback messages for typical user actions with several flexible styles.
See alert shortcode syntax for manual usage
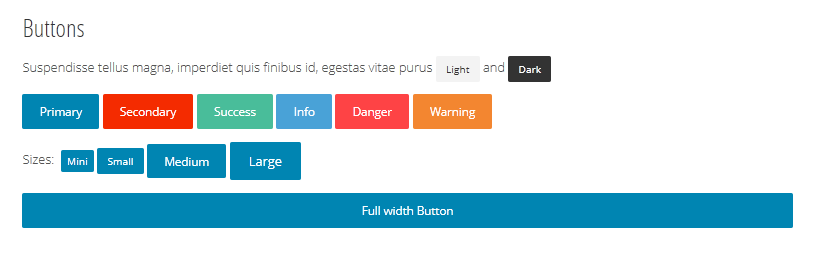
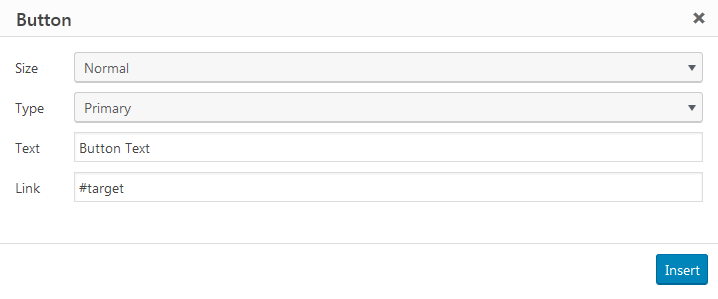
Button Shortcode
 Buttons are one of the core design elements and our Plus themes bundle quite a few styles for them: the primary and secondary styles match the theme’s first and second accent colors, with some light, dark and contextual colors as well. Configure them with 5 different sizes, including a full width one for those special cases.
Buttons are one of the core design elements and our Plus themes bundle quite a few styles for them: the primary and secondary styles match the theme’s first and second accent colors, with some light, dark and contextual colors as well. Configure them with 5 different sizes, including a full width one for those special cases.
See button shortcode syntax for manual usage
Label Shortcode
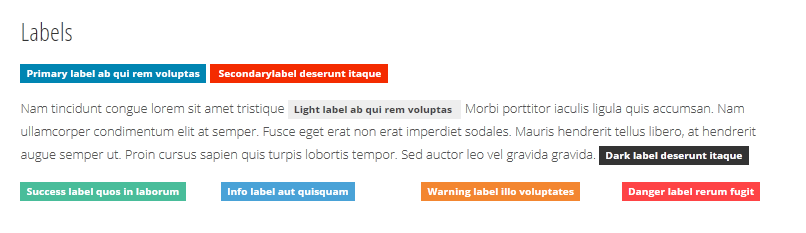
 Labels are yet another contextual design element, useful at making specific information more obvious. Same as buttons, the primary and secondary styles automatically match the theme’s first and second accent colors.
Labels are yet another contextual design element, useful at making specific information more obvious. Same as buttons, the primary and secondary styles automatically match the theme’s first and second accent colors.
See label shortcode syntax for manual usage
Well Shortcode
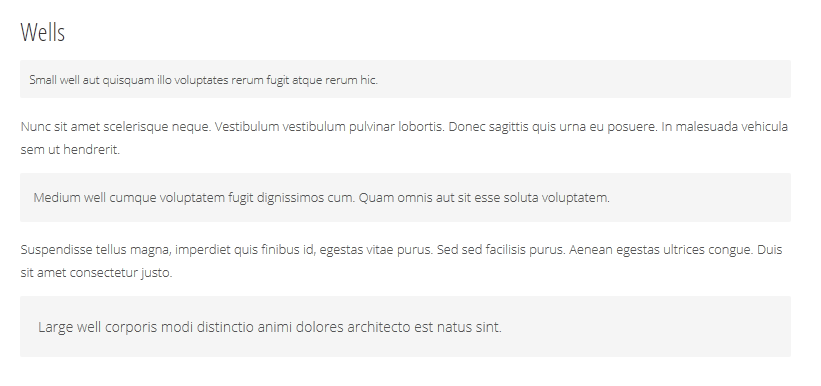
 Use wells on content to give it an inset effect. Wells can have 3 different sizes and are full width (so they work best with medium to large blocks of text).
Use wells on content to give it an inset effect. Wells can have 3 different sizes and are full width (so they work best with medium to large blocks of text).
See well shortcode syntax for manual usage
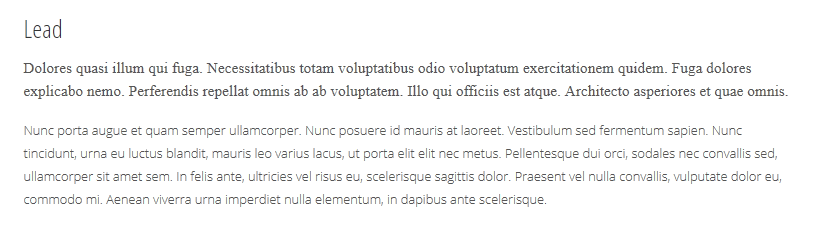
Lead Shortcode
Make a paragraph stand out by making it a lead. Leads have configurable font family and text size.
See lead shortcode syntax for manual usage
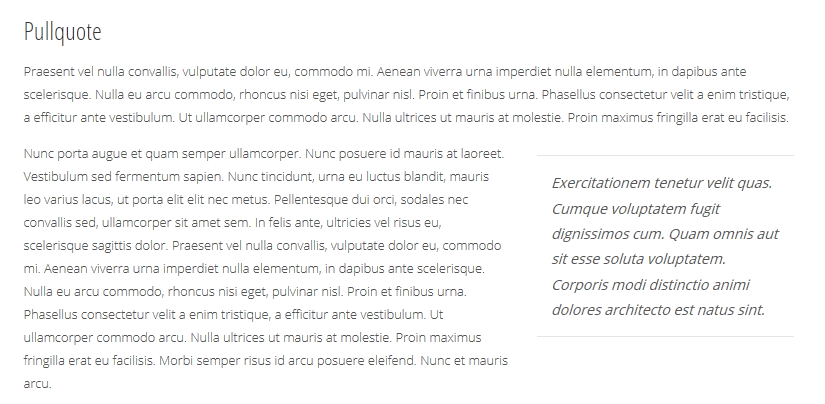
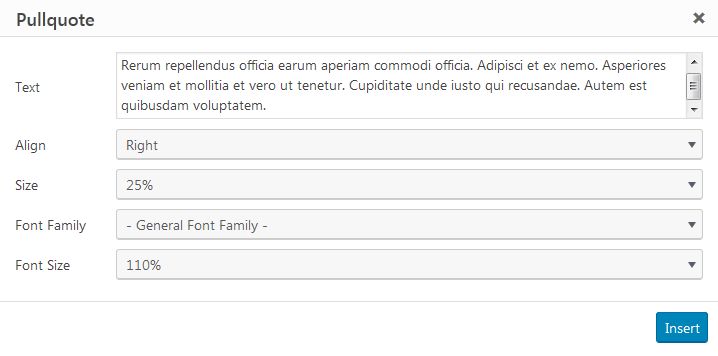
Pullquote Shortcode
Pullquotes can be used on key phrases, quotations, or excerpts that have been pulled from an article and used as graphic element, serving to entice readers into the article or to highlight a key topic. Pullquotes have configurable size and position, font family and text size.
See pullquote shortcode syntax for manual usage
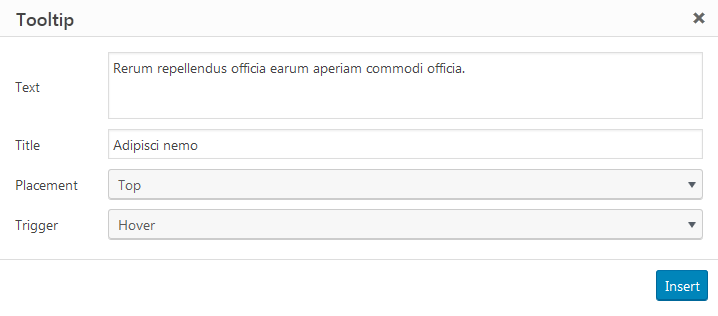
Tooltip Shortcode
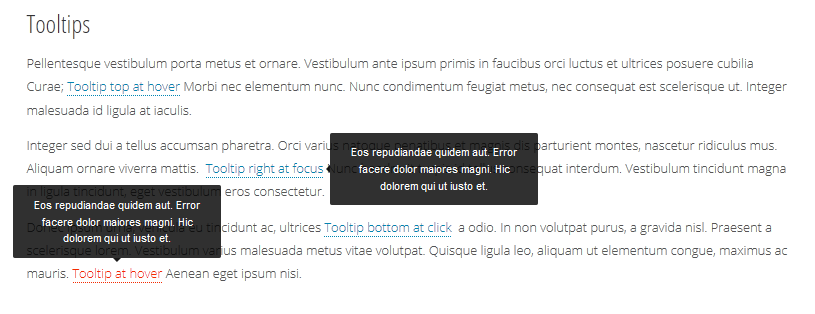
 Tooltips are useful at displaying additional “hover boxes” of information about the item (word) being hovered. Tooltips have configurable position and appearance behaviour (hover, click or focus).
Tooltips are useful at displaying additional “hover boxes” of information about the item (word) being hovered. Tooltips have configurable position and appearance behaviour (hover, click or focus).
See tooltip shortcode syntax for manual usage
Clear Shortcode
The clear shortcode has no configurable options and no visual role beside forcing a CSS clear following float elements.
See clear shortcode syntax for manual usage
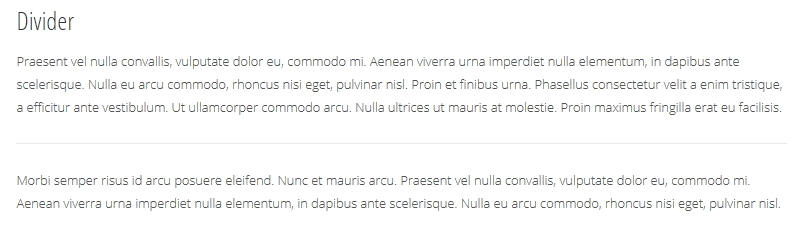
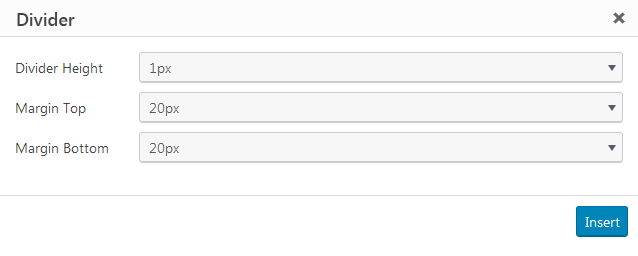
Divider Shortcode
A divider can be used to better separate distinct parts of content. Dividers have configurable height and before/after spacing.
See divider shortcode syntax for manual usage
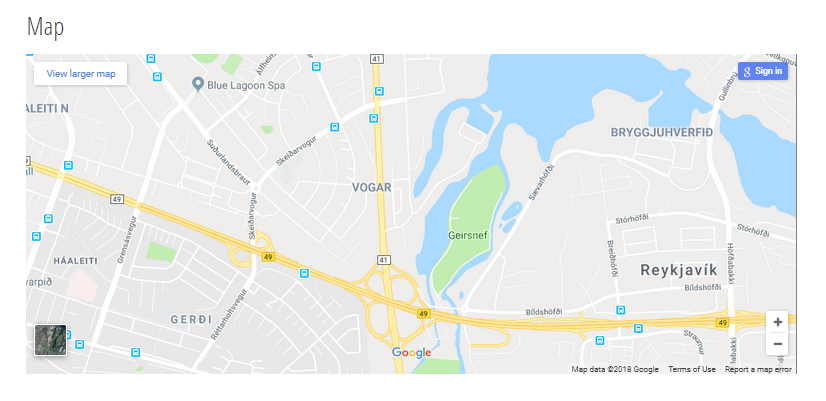
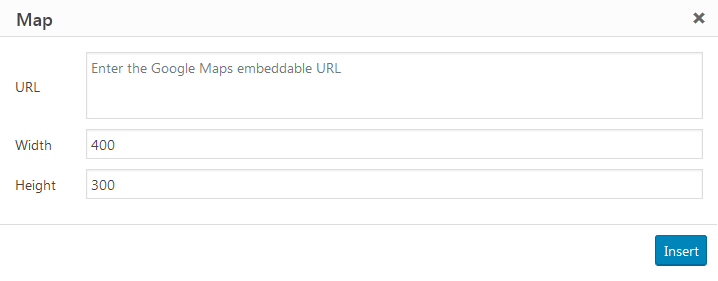
Map Shortcode
Use this shortcode to insert a predefined Google map inside the content (at a configurable size).
See map shortcode syntax for manual usage
Icon Shortcode
Enhance the content with over 350 contextual icons and insert them anywhere they’re needed and at any size, including combining them with other shortcodes, or inside other shortcodes content.
See icon shortcode syntax for manual usage
Portfolio Shortcode
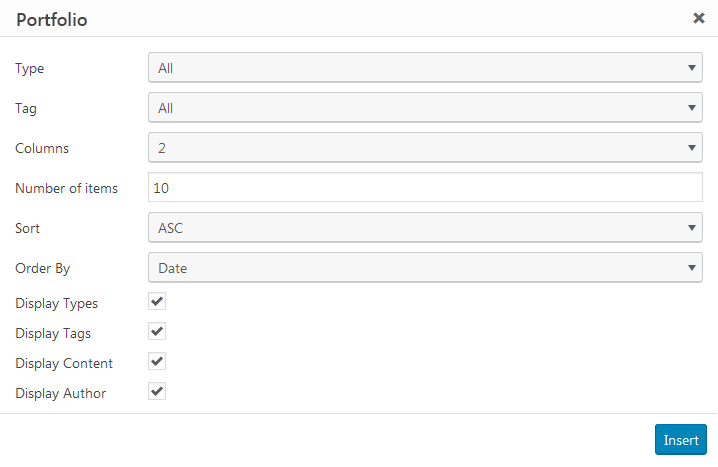
The portfolio shortcode is a customized theme version of the one provided by Jetpack. It includes additional content control options and is finely integrated into the theme’s design. For the exact appearance in each Plus theme check out the ‘Portfolio Shortcode‘ demo pages.
 This shortcode depends on Jetpack’s Portfolio custom post type to be enabled and have content defined.
This shortcode depends on Jetpack’s Portfolio custom post type to be enabled and have content defined.
See portfolio shortcode syntax for manual usage
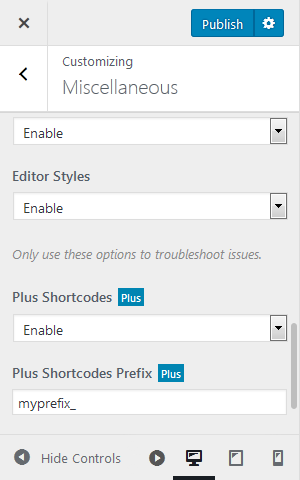
Extra Settings
In case other shortcodes functionality is also used on the site and some of the shortcodes overlap, we’ve included a simple option to add a particular prefix the theme’s built-in shortcodes to make them unique.
If you don’t use intend to use the theme’s shortcodes at all, the functionality can be turned off completely (while saving your server a bit of memory).
The frontend designs presented here are for reference only. For the exact design of each shortcode in each theme, see the respective ‘Shortcodes’ pages on our themes demos.
Full list of shortcodes (and available parameters) can be found in the themes documentation.





















[quote]We are working on integrating the theme’s shortcodes functionality with the block editor.[/quote]
Can you give us an update or an readmap for this?
It shortcode-feature seem ideal for converting them into Gutenberg-blocks.