
Mantra is a new WordPress theme
Did you know our veteran Mantra theme is almost 7 years old? Cause she is. And in many ways she sure looked her age. Mantra had very small font sizes, small to no padding and some pretty dated graphics. And if you peeked under the hood (naughty you!), you probably found tons of dusty code and messy styles, all glued together by curtains of sticky spider webs.
So you might ask yourself, how could we let our first WordPress theme fade away like that? Well, we couldn’t. So this holiday season we spent all our free time to bring Mantra up to date. And we really think you’re going to like what’s been done.
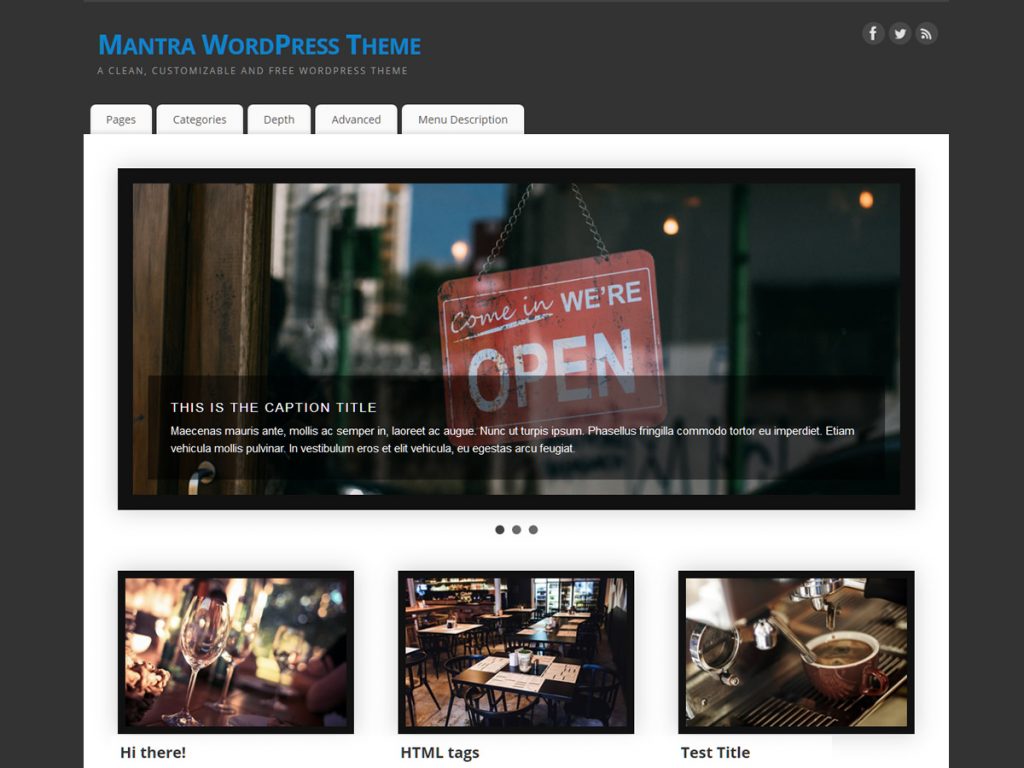
But before rushing in to make the update, make sure you check out the theme demo and read the changelog. While heaving things forward, some residue will inevitably fall behind.
Important theme changes
While most changes are purely visual there are a few things you should know before making the update:
- We moved the theme’s page templates into their own subfolder, meaning that they will stop working on the pages where you used them. The solution is simple, though: just edit the pages in question, re-select the desired page template from the dropdown list and update the page. Done.
- We updated the social icon images. We brought the social icons from our other themes to Mantra so you actually have 14 new socials to choose from (AboutMe, AIM, Contact, Discord, Dribble, FriendFeed, Github, MindVox, Newsvine, Patreon, PayPal, Phone, ShareThis, TripAdvisor). But they will look and animate a little different. We also had to remove DailyMotion from the list (because the new set doesn’t have an image for it).
- We also moved quite a few JavaScript and CSS files around so if you get some inconsistencies make sure to clear cache in your caching plugin and force refresh your browser window.
- We’ve completely rewritten the styles and scripts enqueue code to bring it up to date with WordPress coding practices. This can generate styling issues on your site if you’re using a child theme which relies on old code.
See this forum topic for more info and solutions. - Many changes will not come into effect unless you reset the theme’s settings to defaults. So if after updating, your theme doesn’t look exactly like in the demo, that’s why.
So there you have it. After hundreds of changes, Mantra may look quite a bit different, but it still feels like Mantra, doesn’t it? Of course it does, don’t be ridiculous.
Have fun!
Changelog:
v3.0.4
- Fixed menu alignment option not working
- Fixed ‘one column no sidebar’ template using broken layout
- Fixed sided layout/template responsiveness issues
- Fixed presentation page extra text fields losing values in settings page
- Adjusted built-in slider to display slide titles on mobile devices
- Redesigned back-to-top button
v3.0.3
- Cleaned up leftover +50px hardcoded rules on header image width (thanks stormcrow)
- Fixed slider not working in v3.0.2 due to incorrect script path (thanks Tezzer)
- Improved image overflow handling in the content/sidebars
- Improved failsafe layout styling for older/unsupported page template
- Added filters for slider and featured image size registrations
- Adjusted empty sidebar warnings to only be visible to logged in users with sufficient permissions
- Cleaned up and optimized code in theme-setup.php, theme-comments.php, theme-frontpage.php, theme-loop.php, sidebar.php, settings.php
- Renamed fonts and socials global variables to avoid name collisions
- Cleaned up obsolete relative dimensions code
- Changed social icons defaults to indicate the use of full URL
v3.0.2
- Fixed magazine layout applying to single posts in 3.0
- Cleaned up theme generated styling code and moved custom-styles.php to includes/ subfolder
- Rewritten theme styles enqueue code to use current WordPress standards ***see this forum topic for important info
- Updated options-based CSS generated functions to use wp_add_inline_style()
- Optimized meta viewport code and switched to cryout_seo_hook
- Cleaned up some inline JS and options JS code
- Fixed Google fonts failing to enqueue until first theme options save
- Fixed bullet vertical alignment for widget items
- Fixed minor design issues in the theme settings page
- Fixed post formats displaying format images on single posts
v3.0.1
- Fixed parse error in header.php in 3.0
v3.0
- PERFORMED A VISUAL REVAMP OF THE THEME TO BRING IT UP TO DATE WITH CURRENT DESIGN TRENDS
- Changed the theme’s default site width, default content, headings and meta font sizes and font families, some default colors
- Revamped the presentation page with new images, new columns design, layout and animations, removed blockquote from text areas for better shortcut/HTML tags support
- Moved all template files into the templates/ subfolder ***see this forum topic for important info
- Moved all content-*.php files into content/ subfolder for consistency
- Joined together JavaScript, images and CSS folders into resources/ subfolder ***see this forum topic for important info
- Updated all social images with new images and added 14 extra socials: AboutMe, AIM, Contact, Discord, Dribble, FriendFeed, Github, MindVox, Newsvine, Patreon, PayPal, Phone, ShareThis, TripAdvisor – unfortunately we had to remove DailyMotion because we don’t have an image matching the new image set
- Replaced “under the menu” social locations with site absolute left/right
- Improved responsiveness (by rewriting from scratch)
- Improved RTL support (by rewriting from scratch)
- Entirely revamped mobile menu
- Dropped text shadow and box shadow effect usage from different elements like site title, post titles, meta areas, images etc.
- Increased padding and font size for inputs/selects/textareas
- Increased padding for content, sidebars and article containers
- Changed comments list appearance
- New “back to top” button and animation
- Removed single post top navigation (bottom navigation remains)
- Removed footer widgets title background and padding
- Edited main menu padding and switched to using relative font sizes
- Added extra padding and margins to footer elements
- Cleaned up compatibility CSS for old browsers
- Increased H1-H6 default headings sizes, made H5 and H6 uppercase
- Added label for search in searchform.php for accessibility
- Escaped all theme options and URLs on output
- Improved settings page aspect (padding, font sizes, buttons, layout)
- Updated theme screenshot to reflect the new look


I can’t change Mantra Option. I make changes. I put “OK” and I get information that change was done. But nothing was changed. What should I do? Is anyone, who can help me?
I use Mantra 3.0
http://www.onlinedruk.eu
Thanks, Kay
I brought it up in the forum and Zed gave me the CSS tags I needed to adjust the sidebar padding and alignment in the Custom CSS box. All’s good now.
Kay! Great news! You fixed the column issue with 3.03. Many, many thanks!
I’ve used the Mantra theme for years now, this update for a more modern design while still keeping the classic overall style is amazing 🙂 thank you so much!
Appreciate all the hard work you’re doing, Kay. Unfortunately, the column issue persists. http://luisfitness.com/
My work around was to place a single dot / period in a text box in the sidebar one widget. You can still see it. In Mantra layout settings I have single column selected.
Thanks, Kay
Am a long term Mantra user so very happy to see the updates. Have a little tweaking to do on some of the new padding though.
Hi David,
Padding was a necessary addition to a 7 year old theme. It was starting to show its age. Do let us know though where it’s causing issues for you.
Hello, I use Mantra and I have a problem with the entries. It appears than I have a theme with two columns in the main text. The content of the entry is ubicated in the “first” column and the supposed “second” column is empty.¿do you know what happened? you can see the problem in my web http://www.aulautista.com. The pages run correctly but the entries run wrong.
Thanks for your attention an sorry by my bad english.
Sorry for the inconvenience. Update to v3.0.2 and everything should be fine.
As previous mates, i have also some issues as my posts have now a strange class with a 47% width. now my articles are displayed on half of a page :/
There was a small issue with the magazine layout in v.3.0. It should all be fixed now in 3.0.2.
Good luck!
Hello, I have a question, is there any drastic change in the parabola? Because I’m going to make a lot of changes there by hand. And I’m afraid that there is something new in the update soon. Wait, is not there anything new?
Parabola already went through these “drastic” changes when it reached version 2.0. No big updates planned for it in the near future.
I had problems too with some of my sites going from single column to double column layout for no explainable reason. I tried to reset to single column and it would not allow me to do so. I had to go with a workaround of playing around with the widgets, but it doesn’t look good. In addition, it just erased by blog roll on one of my sites. Fortunately, I was able to fix that.
Make sure you update to v3.0.2 and the column issues will be solved.
Love Mantra … use it with several sites, but this update is causing my nav bar to double up instead of being all on one line. I’m not sure how to fix that, and I don’t like the way it looks. DwightClough.com
Mantra received some extra padding on most of its elements with this update.
To get your menu back in one line you can: decrease the font-size, increase your site’s width or a combination of both these things.
I use mantra with a child theme and many css modifications (site is http://www.ambientblog.net).
This is the first time the theme update ruined my site layout. I reverted to the previous version for now, but does this mean I can’t update to the current version?
Do I understand correctly that I have to re-edit the pages (like under 1.) and re-set all Mantra setting to their default?
I always want to keep up with latest versions but I am afraid that this is gonna be a lot of of work (unlike previous updates)
You only have to re-edit the pages for which you’ve used page templates. And that just involves selecting a page template again and saving.
And no, you don’t have to reset the settings to default.