Since we couldn’t find anything alike, we decided to create the HTML Module for OpenCart.
This module allows you to add your own html code anywhere in your store. The module is based on Simple HTML Module. The additions over the original module are:
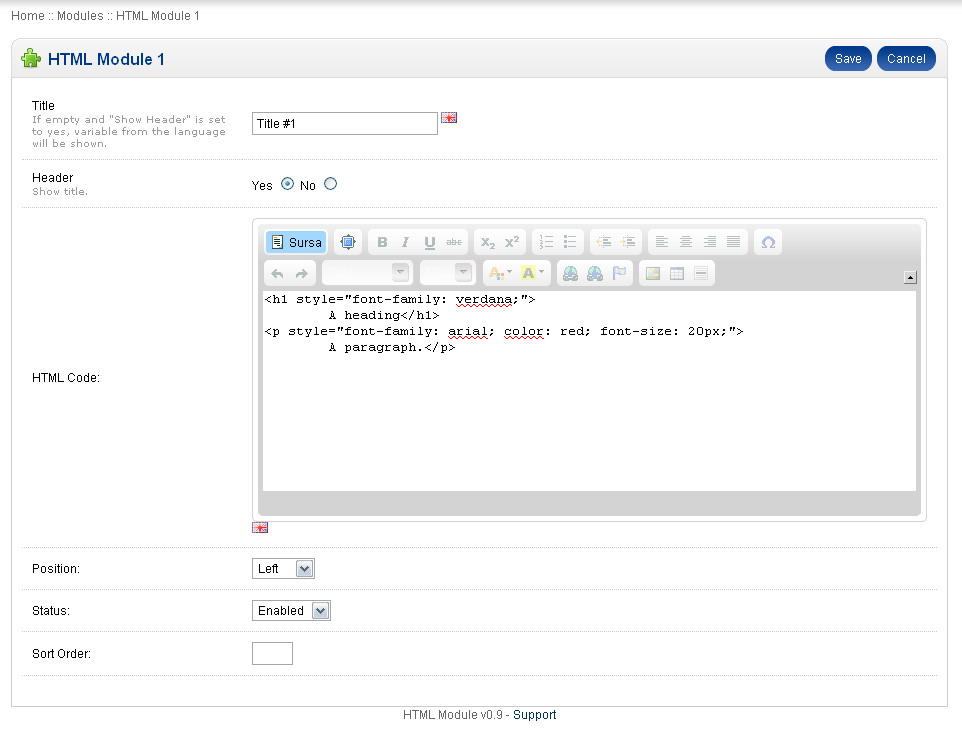
- custom title – you can set your own title to the module
- enable/disable the module title – you can disable displaying the module title (for clean code insertion)
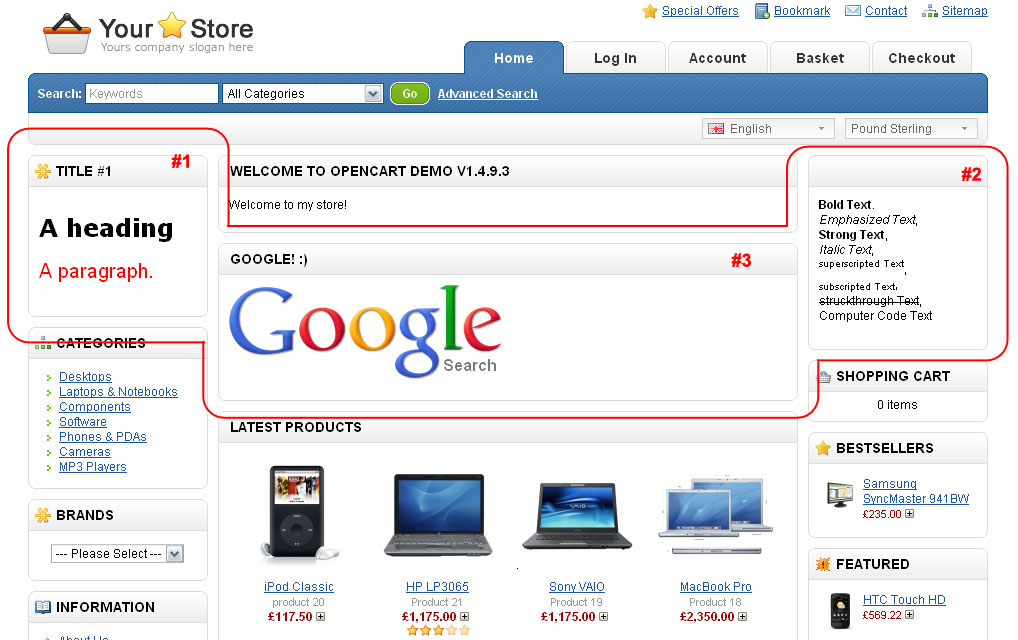
- support for 3 different html areas (3 modules) – you can enable 3 html areas at once, displaying html code on all 3 areas of the theme (left, right and home) or any other combination (all 3 on the left/right, 2 on the left/right and 1 on home, and so on…)
The module is free and available for download in the OpenCart Modules directory.



I set the ‘Header – Show Title’ to NO and title field is blank.
When the module is in the home section the grey header block has disappeared as expected.
When the module is on the left & right, the header block is still there.
using version 1.4.9.4.
How can I remove the header block when using the module on the left or right sides?
This has been mended in version 0.9.1. Now the module displays the same simple border (with no leftover spacing) on left/right as it does on home.
Hi used your module and I encounter a problem. There’s no text editor for the modules only the heading. I just upload it to our site. I cannot write information. Please help.
Best Regards,
jake
Hi.
Could you send a screen capture of how the module behaves? And what OpenCart version are you using?
awesome module, was looking for this kind of module for a long time, glad to have found it finally!
the only thing i’d like to change is the yellow “brands.png” image, but even when i overwrite with FTP, the image doesn’t change.. any help would be appreciated!
pieter
Sorry for the late reply.
The module takes it’s image from ‘catalog/view/theme/default/image/brands.png’.
1. If you’re using the default theme, you need to replace that file.
2. If you’re using a different theme, you need to either:
– edit the ‘default’ image, ‘catalog/view/theme/default/image/brands.png’
– copy the 6 tpl files (htmlmoduleX.tpl & htmlmoduleX_home.tpl from inside ‘catalog/view/theme/default/module’) from the ‘default’ theme to your theme and edit their contents accordingly, to reflect you new theme’s name and image location: eg ‘catalog/view/theme/mytheme/image/html-icon.png’
If it’s the later case and you don’t manage doing that yourself, you can tell me your theme’s name and image name and I will create and send you the files.
Handy module! Would it be difficult to add more locations for this module? I’m not great when it comes to PHP, but I’m able to do minor adjustments to the code 🙂
I would like this HTML Module appear in one of my DIVs in HEADER, but I’m stuck because my limited knowledge 🙂
As far as I know in OpenCart the only “modulable” (so-to-say) areas are the left and right columns and the homepage. Adding a module in the header would require a lot of OpenCart code alterations (including the header part of any theme you are using). I think it is doable, but it would require a lot of changes that would render your OpenCart installation incompatible with all standard themes and would be a real hassle to update 🙂
A trick would be to force the position of one of those left/right modules to the header using css and absolute positioning (I did this once in a theme for the shopping cart area) and that could potentially be achieved without any code changes.
I’ll give it a go to see if and how easily this can be done (and if it works I’ll update the modules to include the ability to write your own custom css code). But in the end it also dependes on the theme you are using and how it “fits” the header area (leaving or not leaving any extra space for your custom html) 🙂