Forum Replies Created
-
AuthorPosts
-
Zed
Cryout Creations mastermindThe landing page overrides the default homepage (and uses a slightly different layout). When WooCommerce attempts to do its own override, the two overrides might not play well together.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindIf you’re using Google Fonts (the suggested ones are), by default the theme does not attempt load any other character sets beside latin to save up on bandwidth.
For Cyrillic support I recommend manually entering the font name in the identifier field (in the theme’s fonts options) and include the charset. Example:
Roboto&subset=cyrillic,cyrillic-extIf you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindAll of the theme’s colors are configurable in its color options.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindBoth the icon blocks and featured boxes can currently only link to their source content.
However, both support manual excerpts (enable-able for pages as well using plugins), so you could technically manually enter the desired link HTML in the icon blocks source pages excerpt.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.March 26th, 2018 at 14:08 in reply to: Remove images other than featured images from excerpts #61337Zed
Cryout Creations mastermindThe theme has an option controlling the use of in-content images as featured when there is no featured image set. This option is off by default so you probably activated it. Look under the theme’s Featured Images section.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindWe do not currently provide theme demo data (content and/or images) as the theme cannot include any options import functionality (per repository guidelines) needed to recreate the demo.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindBoth on mobile devices and on desktop browsers you have to click the arrow indicates to open the submenus. That’s how the theme is designed to work.
On mobile devices, the main navigation turns into the mobile menu (displayed by clicking/tapping the hamburger icon). This icons (and the menu) appear to be properly displayed on your entire site. Which pages/sections are you missing it on?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindDoes the static page that’s being assigned as the homepage (since Fluida 1.5) have a translated copy?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe script appears to work fine now (at least for me).
 If you like our creations, help us share by rating them on WordPress.org.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindUpdating the child theme is the solution for that, which I see you already did.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindIf you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindYou may have some other plugin that is interfering with the library functionality used by our slider plugin.
If you create a slide manually, are you able to assign the (featured) image?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindDifferent responsiveness features cannot be disabled independently.
How should the main navigation be displayed on the smaller mobile devices (under 720px when it no longer fits in one line)?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindYour homepage does not use the theme’s presentation page (that the theme slider is a part of).
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindCould you post a screenshot?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe file you are uploading is incomplete or incorrect. Why are you uploading the plugin file anyway? It can be installed directly from WordPress.org since it’s published in the repository.
On the Nirvana Plugins page, the labeling is “Minimum required version:” which means the theme requires at least that plugin version to work, not that specific version.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe post title in a single post section uses the H1 tag.
Post titles in a posts list (which the homepage is) use the H2 tag. On the homepage the H1 tag is used only by the site title (which natura-medioambiental.com does not display).If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe headings font size is configurable in the theme options, but there is only one setting which applies to all headings (as they have synchronized sizes).
If you want to customize particular headings, use CSS:
h2 { font-size: ... } h4 { font-size: ... }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHow does the General Data Protection Regulation directive apply to a theme?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
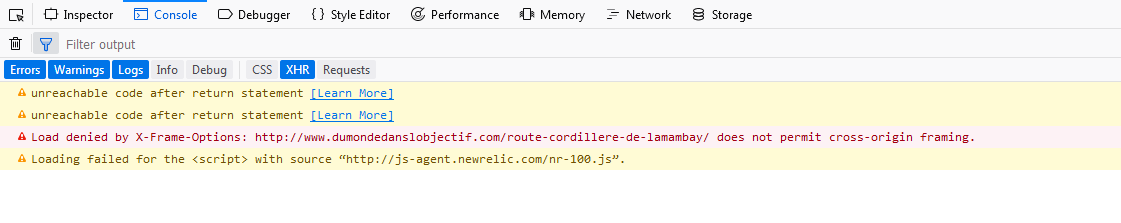
Cryout Creations mastermindThe mobile menu is activated with JS. If your problematic site has a JavaScript error, then the mobile menu (among others) will fail to work.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindEither your computer or your browser is infected with malware, or your site is hacked.
Use an antivirus / malware cleaner on all devices with access to the site dashboard and check for signs of site tampering (unexpected files, weird filenames, weird files content, so on)If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindCould you provide an URL for the problematic site?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.March 26th, 2018 at 13:02 in reply to: Font of Extra text on PRESENTATION PAGE need to change. How? #61314Zed
Cryout Creations mastermindYou did not provide a site URL.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe theme does not apply any kind of styling on the blockquotes inside the editor beside the indentation. I admit this doesn’t make the blockquotes obvious enough. We’ll look into this.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.March 26th, 2018 at 12:54 in reply to: How do I show contribution pictures on posts and pages? #61311Zed
Cryout Creations mastermindThe theme displays the assigned featured image in lists (categories, archives, search results).
For the single views (single post or single page), images can be inserted directly in the content (at the desired location and with the wanted size).
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindAre you referring to Jetpack’s mobile theme feature?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindYou can return to an older version easily using the WP Rollback plugin.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindYou can change the overlay color with:
body .column-image-inside { background-color: rgba( R, G, B, opacity ); }https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Colors/Color_picker_tool
The read more buttons use the theme’s accent colors as configured in the settings.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindMy personal choice is FancyBox for WordPress, but there are many plugins for this task.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindWe offer a quick solution for this part of our priority support service.
Or you can modify the theme files yourself, but don’t count on any kind of support from us then 🙂
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic. -
AuthorPosts