Forum Replies Created
-
AuthorPosts
-
Zed
Cryout Creations mastermindMantra has a configurable header height – adjust this value according to your needs.
Note however that Mantra is not designed (and not really tested) to be used without a header area (either site title, logo or header image or a combination of these).
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
We will need to see the site where this issue manifests.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Where (what content area/section) are those list displayed in?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Both the sidebars are considered lower priority content compared to the main content and are displayed below on the smaller mobile devices.
If you need to display something before the content on mobile devices (since this should be something short/small) you could theoretically use the theme’s Content Before widget area for it while conditionally hiding it with CSS for desktop browsers/devices.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe theme uses microformat markup for the content structure, but that doesn’t include the feeds.
No output on the feed is filtered by the theme so you’ll need to handle this yourself or through the plugin that’s adding the unnecessary markup.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Posts in the post lists are arrange in a grid layout using Masonry.
Depending on their specific heights (content lengths) and the relative heights between each other, after the grid layout is applied (dynamically using JavaScript), the order may slightly change from that the posts are normally displayed in.If you don’t like this arrangement, you can turn off the Masonry functionality from the theme’s options:
https://www.cryoutcreations.eu/docs/themes/options/miscellaneous/?theme=kahuna#masonryIf you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
There was an error in the 2.4.0 release that broke Google fonts which is corrected by today’s 2.4.0.1 update.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Any styling/layout issues you may be seeing after updating an older install to 2.4.0 are probably due to using a child theme that will require updating for some code changes.
There should be no issues observed if you’re not using a child theme.Previously, Parabola was using an action hooked into the
wp_headhook to enqueue all its styles.
Version 2.4.0 changes these enqueues to the properwp_enqueue_scriptshook.If your child theme still uses the previous hook, then the necessary styles (main, options-generated, mobile and child theme’s) will be loaded in the incorrect order, causing default styles to override configured and custom ones. You will need to update the code in the child theme to be similar to the example below:
// enqueue parent theme styling function child_parent_styling(){ wp_enqueue_style( 'parabola-style', get_template_directory_uri() . '/style.css', array(), _CRYOUT_THEME_VERSION ); // restore correct parent stylesheet wp_enqueue_style( 'parabola-child', get_stylesheet_directory_uri() . '/style.css', array( 'parabola-style' ), '20210312' ); // enqueue child } add_action('wp_enqueue_scripts','child_parent_styling');The style identifier
parabola-styleshould be present exactly with this name as there are secondary styles enqueued conditionally after it.If you are using our NoLink child theme, an updated version is available for download in the customer account.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindA test performed now does not show any display issues:

But it does complain about some inaccessible files that are not local (and are not related to the appearance):

If you get intermittent errors complaining about missing or inaccessible site files which otherwise work, you’ll need to get in touch with your hosting provider as they may need to look through the logs to identify the cause – could be due to some resource overload issue on the hosting server.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
I’m not sure where that message is displayed so I couldn’t tell you what exactly it refers to.
Could you provide more information about what dashboard section/screen it’s displayed on?If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindIf deferring needs to be handled on a per-script basis, there are plugins that provide that level of control.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Deferring some scripts can speed up loading and improve score with site scrapers, but can cause issues with more complex scripts where execution order matters.
This is why we’re including the control option in the theme – which I’m glad you found and used to resolve the issue on the site.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Could you include a link to the site?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.March 1st, 2021 at 00:56 in reply to: Suggestion: Changes for translations of public frontend texts #114712Zed
Cryout Creations mastermindHi,
In WordPress the only way to split translations is using different textdomains.
The official WordPress.org themes repository only accepts a maximum of 2 textdomains in published themes (one for the theme and one in case a framework is used – which we do, even if it’s our own framework).
We would have liked to separate translations more logically, but this is impossible within the existing limit.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermind@ollyeden: the menu works now, but the site has no social icons in the footer or the sides. The social icons in the top bar are those of the theme and they appear to work.
@sneakerbot, which tutorial did you follow? This topic is about Tempera, whose social icons functionality works completely different from that in Bravada, which you are using .If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.March 1st, 2021 at 00:25 in reply to: How do I remove the horizontal stroke lines from the header? #114710Zed
Cryout Creations mastermind@dandimaala: That same effect is applied to multiple elements. You can turn them all of with this CSS:
body .widget-title, body #comments-title, body #reply-title, body .related-posts body .related-main-title, body .main .page-title, body #nav-below em, body .lp-text .lp-text-title, body .lp-boxes-animated .lp-box-title { background-image: none; }
@sneakerbot: You can apply CSS using WordPress’ Additional CSS panel on the customize screen.CSS can also be applied using a child theme or a custom CSS insertion plugin.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
You can turn off the capitalization for the three menu locations with the following custom CSS:
body #access a > span { text-transform: none; } body .topmenu ul li a { text-transform: none; } body .footermenu ul li a { text-transform: none; }You shouldn’t edit theme (or plugin) files directly as any changes will be lost the next time you update them.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
The custom font appears to work now (at least for me). Are you still having issues?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
All your currently visible posts are marked as sticky. The theme hides dates on sticky posts because they can cause confusion, considering possibly older sticky posts will be displayed before possibly newer regular posts. This can leave the impression that content hasn’t been updated since the older (first) sticky post has been published.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi Nina,
I am not seeing any menu items overflowing off-screen. Your sub-menu items are truncated in length because they are longer than the available screen space (and the menu items are not designed to overflow on multiple lines).
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.March 1st, 2021 at 00:06 in reply to: How to change the colour of buttons on Landing Page slider #114701Zed
Cryout Creations mastermindHi,
The two CTA buttons are designed to inherit colors from other configuration options and don’t have their distinct options. If needed, you can customize the buttons with CSS:
body a.staticslider-button:first-child, body .seriousslider-theme .seriousslider-caption-buttons a.seriousslider-button:first-child { color: white; border-color: white; }This only applies to the first button – adjust the color (and add additional styling) as necessary.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindDisable the caching functionality and re-check if the issue is still present.
If it’s resolved, re-enable caching but look for a minify option in the caching plugin and leave that disabled as it can interfere with the order the theme’s styles are applied.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
You can selectively re-enable the image’s full-height behaviour (after disabling it in the options) for the homepage only with CSS:
.home .lp-staticslider { height: 100vh; }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
That is not possible with existing theme functionality, but we’re looking into adding support for the manual excerpt that the theme activates on pages in the next update.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
You can do that with the following CSS:
body #lp-page { padding-top: 5em; }This is the theme’s default value – adjust (decrease) as necessary.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.February 28th, 2021 at 23:49 in reply to: Force Regenerate Thumbnails not working properly!!! #114695Zed
Cryout Creations mastermindHi,
I know that plugin hasn’t been updated in some while, but last time I used it (several months ago) it worked fine with then’s WordPress version. I’ll do some more tests now and also look for an alternative plugin to suggest.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.February 28th, 2021 at 23:47 in reply to: ‘Read more’ arrow in header is covering my buttons #114694Zed
Cryout Creations mastermindHi,
That arrow shouldn’t overlap the caption buttons unless the banner is rather short (or the caption title and text use multiple lines).
Its visibility is not configurable through the options, but you can still hide it with CSS:
body .meta-arrow { display: none; }Apply custom CSS using WordPress’ Additional CSS panel on the customize screen.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindBravada’s section titles are designed to appear in their own, peculiar way. You can see how this work with the default colors on the theme’s demo.
I’m certain this design won’t work with all color combinations, though, but we’re not even aiming for that because it would simply mean having a dark text on light background everywhere (or the reverse) and no personality at all. Pretty much like today’s minimalistic design we see everywhere that lacks any identity. In my view not everything has to be a box with corners to be usable.It’s tweaks like these that CSS is for. Use the following identifier to target the section titles:
.main .lp-section-header .lp-section-title { }
Note that they inherit the general site text color and have the opacity lowered to appear that way – you’ll most likely need to adjust both attributes to customizeIn Bravada the main navigation is the one triggered by the hamburger icon and displayed overlaid on the site. The theme also supports an additional top navigation area, visible in the header between the logo/title and hamburger icon.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
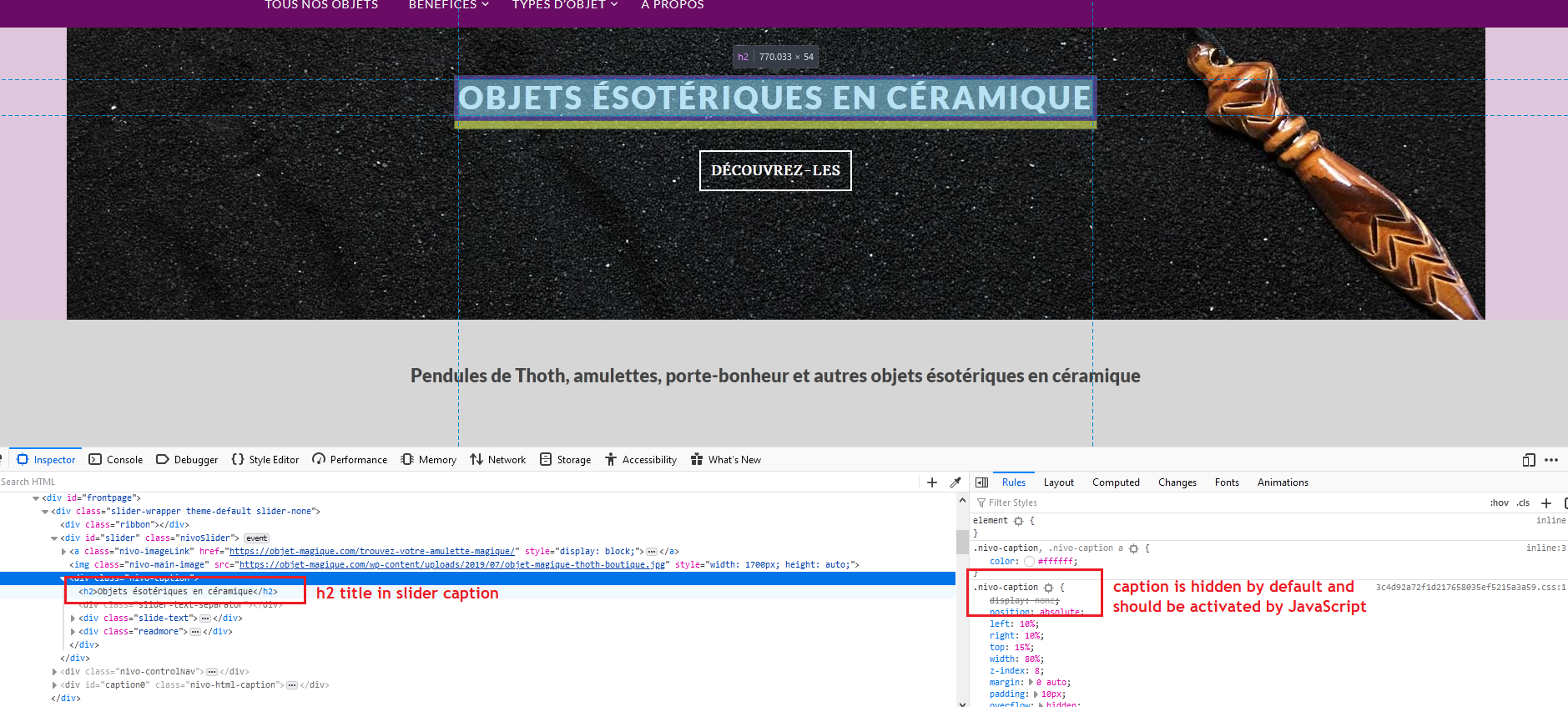
Cryout Creations mastermind
However, on your site something (perhaps the minifying) is preventing the script from working (without breaking it, however), never activating the caption.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
The Serious Slider plugin has several appearance styles, however none implements that particular layout.
We’ll consider it for a future update.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic. -
AuthorPosts
