Forum Replies Created
-
AuthorPosts
-
Zed
Cryout Creations mastermindPlease try applying this custom CSS on the site:
.animated-title .caption-title-word span.cry-double { top: 0; }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
The featured box images are resized using JavaScript to ensure the aspect ratio is correct (since their width is relative to the browser window / screen size).
You did not include a site link so I cannot check for this, but if you have a JS error on the site that’s breaking this functionality, you can end up with distorted images.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
The breadcrumbs (the indicator of the section you’re currently on) is designed to be displayed on top of the header image and uses the color configured as the menu background color (together with several other elements).
If you want to customize this element separately from the options, you can do so with CSS:
#breadcrumbs-container span, #breadcrumbs-container a, #breadcrumbs-container i { color: ...; }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
The appearance of the featured (and header image) overlay effect is configurable configurable through the theme’s color options.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindReinstalling the theme would revert any changes done to its files, but you should be absolutely certain you want to do this.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindYou can upload a screenshot to any image upload site and then include a link to it here.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
I am not aware of such an icon to exist in the theme. Would it be possible for you to include/link to a screenshot?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
I believe you are encountering the same issue previously reported here:
https://www.cryoutcreations.eu/forums/t/cant-see-hero-image
and here:
https://www.cryoutcreations.eu/forums/t/no-header-transparencyThis is caused by PHP using a localization configuration that renders floating point numbers using comma as delimiter instead of dot (which are used directly in the CSS and not supported by browsers – the all expect decimal points). My suggestion is to change PHP regional settings to use the decimal point for floating point numbers.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
I have answered about this in the existing topic:
https://www.cryoutcreations.eu/forums/t/white-space-between-content-and-menu-bar-header#post-117711If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
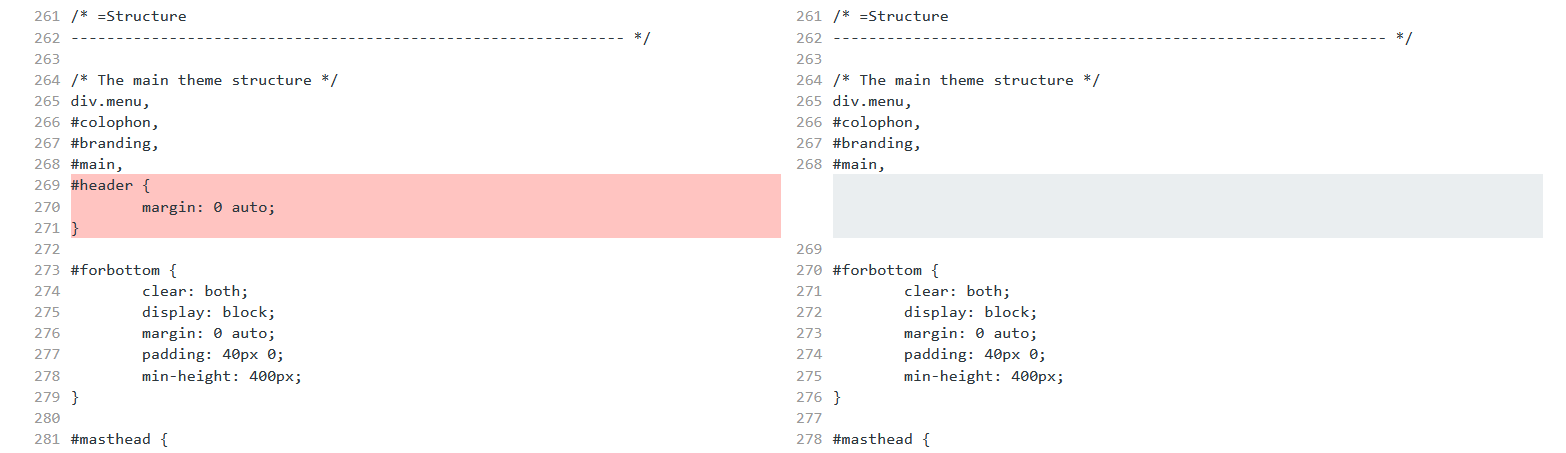
Cryout Creations mastermindThe theme’s styling has been manually edited, leaving what I believe is an error which forces the menu container to a large, fixed, height:

The left side is the theme’s original styling.It is generally bad practice to edit theme (or plugin) files directly. Most changes, especially CSS tweaks, can be achieved using the existing Additional CSS settings field or perhaps a child theme.
You can see the full differences list here:
https://www.diffchecker.com/VLIAWUY6If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.May 8th, 2021 at 11:01 in reply to: Put Featured Icon Blocks BELOW the Text Areas on the landing page? #117705Zed
Cryout Creations mastermindHi,
Re-ordering the theme’s landing page elements is a feature included in the theme’s Plus edition.
With the free edition reordering can only be done manually by customizing the
content/landing-page.phpfile (preferably using a child theme).If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindAs you’re mixing light and dark background for the landing page sections, there’s no general CSS solution. You can try:
.home .lp-text, .home .lp-section-title { color: #fff; }but for best results you’ll probably need to tweak the text colors for each section individually:
#lp-blocks1, #lp-blocks2 #lp-boxes-1, #lp-boxes-2, #lp-boxes-3 #lp-text-zero, #lp-text-one, #lp-text-two, #lp-text-three, #lp-text-four, #lp-text-five, #lp-text-six #lp-portfolio #lp-testimonials #lp-page or #lp-postsIf you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
The URLs are controlled by Jetpack through its custom post type registration process. Based on the code
'rewrite' => array( 'slug' => 'portfolio', 'with_front' => false, 'feeds' => true, 'pages' => true, ),the slug is not filterable, so you’d have to swap (unhook and replace) a lot of registration code to change the URL.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindI believe we may be discussing about different configuration modes.
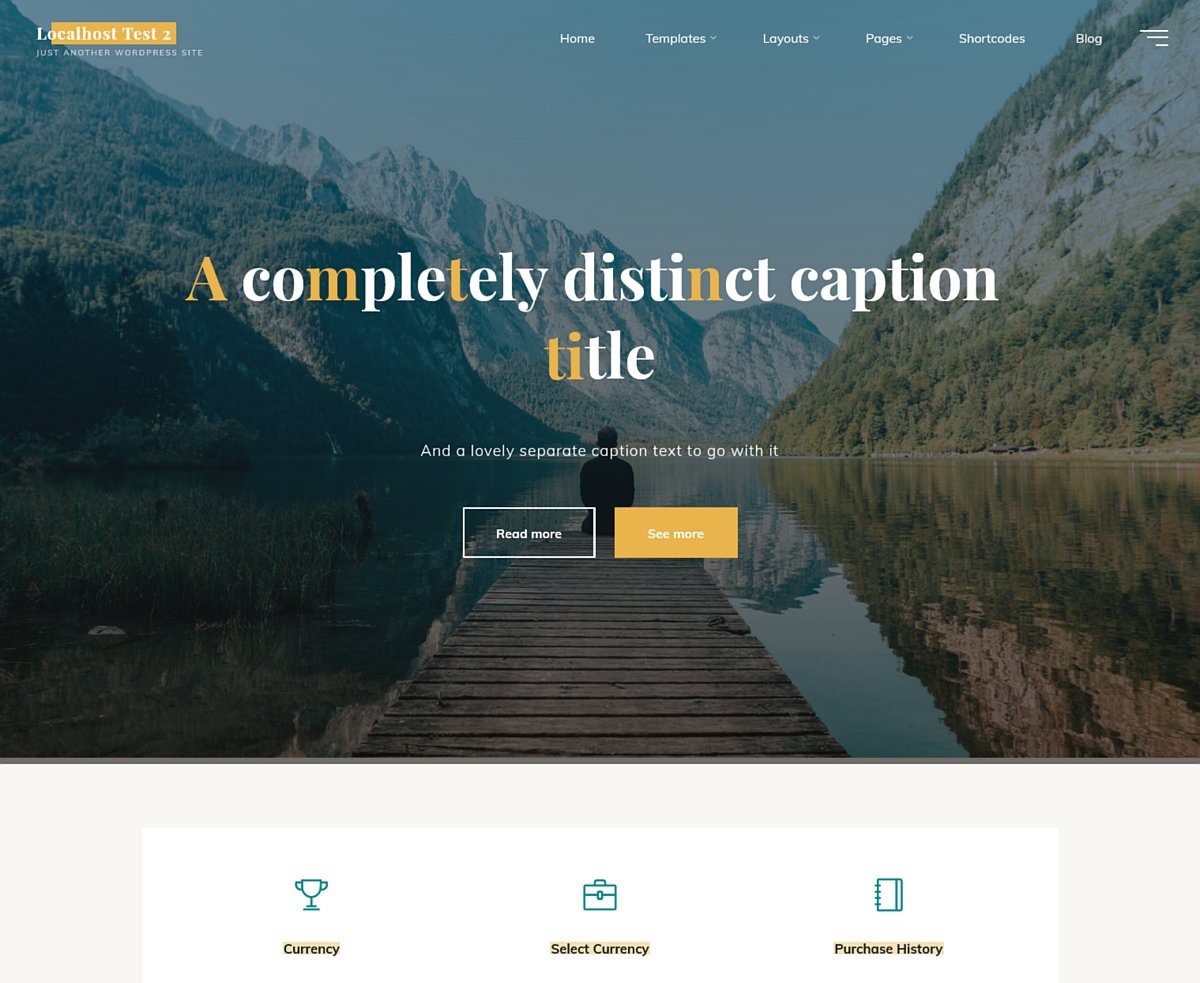
The configurable caption title/text is applicable to the theme’s landing page feature as the homepage:

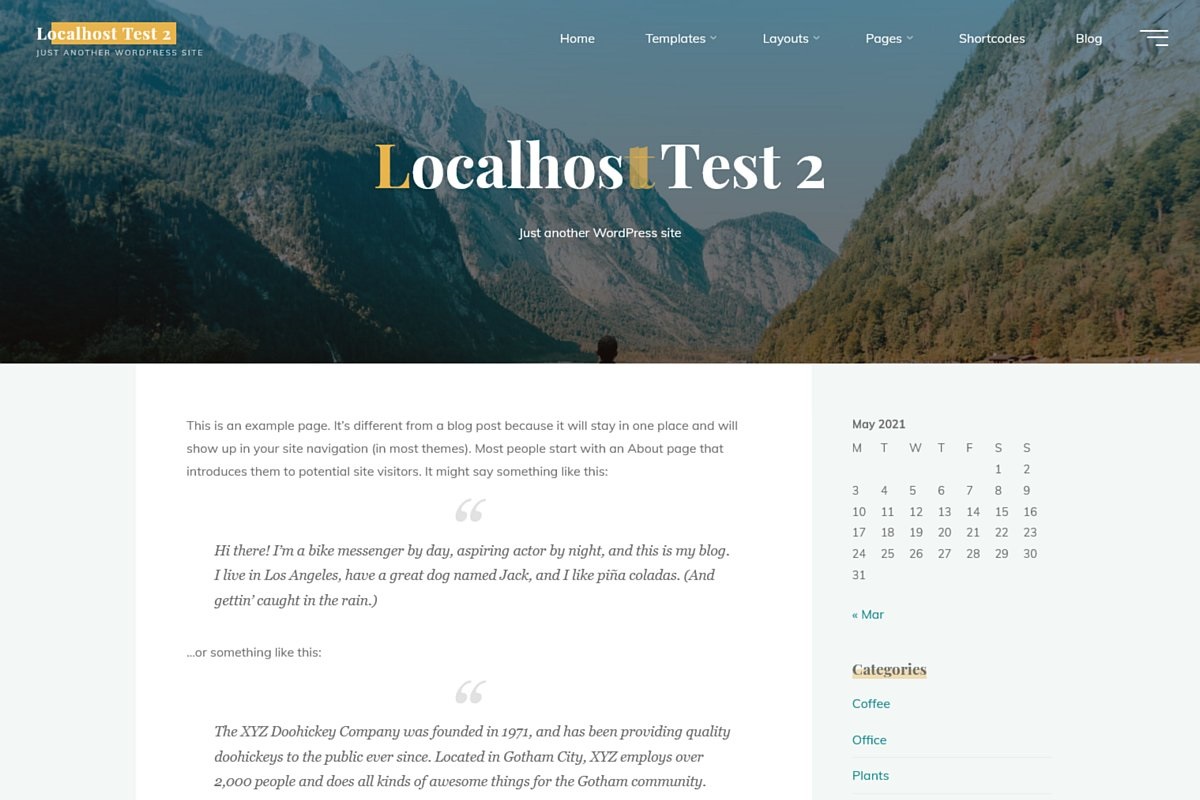
While the landing page is not activated, the theme will use the site title and tagline as the header title area for the homepage, for example with a (static) page:

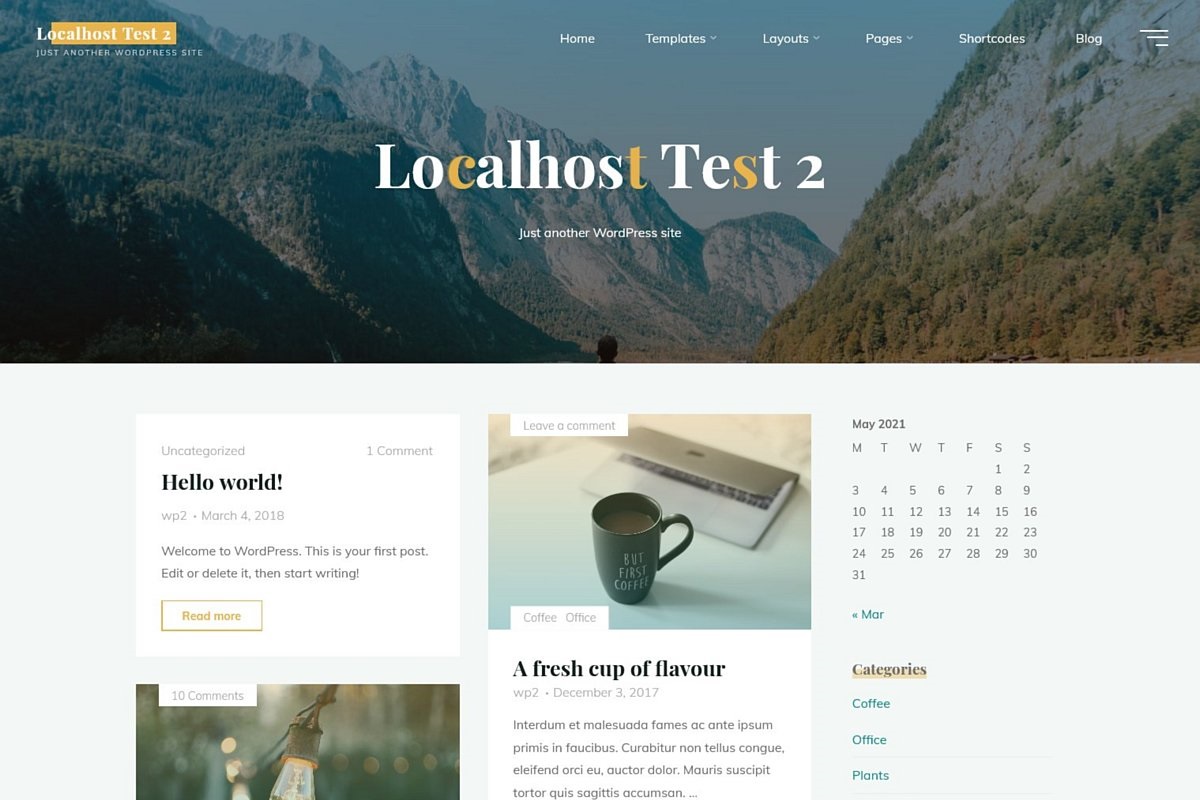
or the default posts list:
 If you like our creations, help us share by rating them on WordPress.org.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindZero disables that configurable space.
If you still have some spacing between the menu and the content below with that option set to zero, then that is probably coming from the content itself.
Without browsing the site in question I can only make guesses.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe following CSS will make the menu bar background green on scroll:
body.esotera-over-menu .site-header-bottom.header-fixed .site-header-bottom-fixed { background-color: #018e66; }Widgets normally inherit their colors from the general text. To customize them separately use:
.widget-container { color: #123; }To further control widget titles separately, also add:
.widget-title { color: #456; }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindSome of your replies were held for moderation due to the external content/links.
Those screenshots don’t look like any of the default WordPress display modes. Are the 3 individual elements visible in the images separate post or is that just content part of a single post?
Are you using a plugin to build that layout and display that particular look?If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Jetpack has options controlling which site sections its styles and scripts are loaded to – https://jetpack.com/support/sharing/
When mixing content types like having portfolio post elements displayed on a (static) page, its filters (adding the buttons) may still apply while the styling remains disabled because the separate check detects a different section.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindAre you sure you applied the CSS correctly?
It should at least remove the 3 horizontal lines from the toggler if not also display “A to Z” in some mangled way.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
I’m not sure I understand what you’re referring to, and where the two places are, where the content is displayed differently in.
Screenshots would also be helpful in exemplifying the matter.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Check if you have configured a top content margin through the theme’s settings.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.May 3rd, 2021 at 22:01 in reply to: Missing Responsive “Contained” Featured Images in Newer Apple browsers #117507Zed
Cryout Creations mastermindHi,
The file/code referenced in the first screenshot is not part of the theme. Are you using some context-menu related plugin (that is perhaps failing)?
The second screenshot references superfluous tag parameters that are also not managed by the theme (scripts and styles enqueues and their markup is controlled by WordPress).
Unfortunately, none of the screenshots have the
<picture>tag open for me to check the presence or absence of the relevant image information. Are thesrcand failsafe<image>parameters present inside the picture tag? If they are, are the file URLs valid (do they display the expected image if you open them manually in the browser)?If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
The background and/or text colors of the menu and menu items can be easily tweaked beyond the available configuration capabilities by applying some custom CSS.
However, the necessary CSS is case dependent and I’d need to browse your site to see what’s less than optimum and needs tweaking.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindAfter updating one of my test machines I was able to observe the issue with the (desktop) 14.1 Safari release.
We can now properly look into this and hopefully figure out a solution as quickly as possible.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Thank you for reporting this, we’ll have the missing function included in the next theme update.
Until the it should be possible to avoid the issue by disabling the theme’s autoscroll functionality.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindI’m sorry but that stray </p> and the surrounding content is not part of the theme:
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Please change the theme’s comments label option to Labels to improve support for plugins that customize the comment form.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
The load more posts functionality works fine for me at this time, at least with my browser.
Are you still experiencing this issue? What browser/device do you use?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi,
Adding additional fixed content to the top of the window while having the theme’s fixed menu functionality also enabled will be problematic, as the two fixed elements are not aware of each-other so they don’t leave room for one another.
There should be no problem adding such a bar/area while the theme’s menu is not fixed to the top, but otherwise you’ll need to tweak the CSS and resolve the overlapping manually.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermind@sneakerbot: you can apply custom CSS using WordPress’ Additional CSS field.
@ireneausin, if you’re referring to the coloured rectangles visible behind widget titles, those can be removed with the following CSS:body .widget-title { background-image: none; }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic. -
AuthorPosts

