Forum Replies Created
-
AuthorPosts
-
Zed
Cryout Creations mastermindDepends on which posts you are referring to.
The “Posts: Enabled/Disabled” located in the Settings tab refers to the posts list at the end of the landing page.
To turn off the post boxes set the number of boxes to zero.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe featured image is used as a header image when the image file is large enough and the Featured Image in Header option is enabled in the theme’s settings.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.November 9th, 2016 at 13:34 in reply to: Yet another homescreen problem after disabling landing #40590Zed
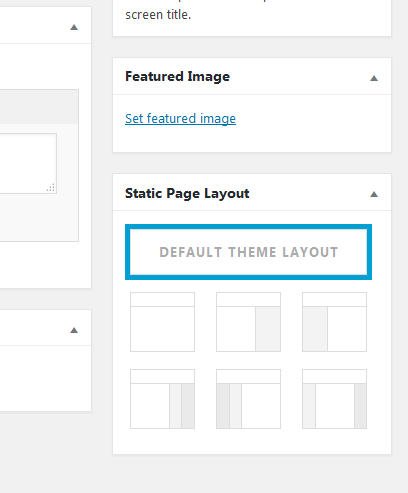
Cryout Creations mastermindIf you use a static page with a custom layout on your homepage, edit this page and set the new meta layout option to the desired value (and turn off the page template).
I see no reason for the header image to have been lost due to the update – WordPress saves this on a per-theme basis and the only thing to cause its loss would have required the theme to change its (folder) name.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindWe’ve had the landing page as a planned feature of the theme since day one and we finalized it in the 1.0 update.
If not needed, it can easily be disabled from the theme’s options (like in all our themes that come with a landing page).If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindIf you’re using some kind of caching plugin, check that its CSS minification feature is turned off.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.November 9th, 2016 at 13:18 in reply to: Mainmenu should be justified to the width of the website #40585Zed
Cryout Creations mastermindThat CSS bit only works on flex elements, so you’d need to use:
#access > .menu > ul { display: flex; justify-content: space-between; }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindWordPress is not a standard HTML site so there’s no easy way of simply ‘adding HTML’ to it.
I recommend using plugins for such functionality.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe responsiveness toggle points are inside the theme’s style-mobile.css file and they’re not easily editable (as any changes done to any theme files are lost on the next update).
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindIt depends on the control panel and file manager access your hosting account provides.
WordPress provides some documentation: https://codex.wordpress.org/Changing_File_PermissionsIf you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindCould you rephrase your question, please? 🙂
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindI see no title nor logo on a desktop browser either. What is the theme’s header content option set to on your site?
The logo is only visible when the option is set to Logo.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindSettings a static page as the homepage will override the theme’s presentation page (where the slider is).
To use the presentation page set your WordPress to display posts on the homepage.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThere is no reason for the settings page to be blank if the Serious Settings plugin is still installed and active. The same plugin is used for the theme’s settings page even in newer updates.
Some issues that may be seen on the frontpage could be caused by browser caching and are usually solved by force refreshing the browser.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindI see nothing out of the ordinary going on with your website at this moment (even in Chrome).
The columns are designed to rearrange depending on device screen width, so you’ll see them two and even one per row as the screen gets smaller.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindYou could hide the pagination on the homepage with custom styling:
body.home .pagination_container { display: none; }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindSorry about this. A broken file (due to an incomplete file transfer) managed to sneak through in the 1.1.3 update archive.
We’ve already released 1.1.4 to correct this. If you haven’t updated or restored an older version to recover the site, you can now update to 1.1.4.If your site is still malfunctioning due to the 1.1.3 update, unfortunately the fix isn’t too simple: you’ll need to get into WordPress’ folder/file structure (using the hosting account’s file manager or a FTP client), look for the fluida folder in wp-content/themes/ and rename (or delete) it.
This will make WordPress switch to the default theme, restoring the whole site to working order. Now you can reinstall Fluida (the settings are kept).If you’re comfortable with file management, uploading fluida/admin/main.php from 1.1.4 over the one present in your site will suffice.
PS: I’ve separated this discussion as the original thread is unrelated.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermind@estellarosa: the landing page can be disabled from the theme’s settings.
@DannyL: are you using the category page with intro template on the homepage or some other page on the site?
@joan627: I see you’ve managed to disable the theme’s landing page in the meantime.For anyone having styling issues after updating to 1.1, also try to perform a force refresh in your browser to rule out caching problems.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindHi all!
To help us track down the issue, could you tell us which WordPress and PHP versions your sites are running? (if you have this information)If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindFluida has no customization widget. The functionality you are using to set the header image is core WordPress functionality. For SVGs to work there, support needs to be added into WordPress.
See here for more information.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe responsive styling is built into the theme and is not configurable or disable-able.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.October 30th, 2016 at 16:56 in reply to: Control which category(ies) display on the home/main page #40334Zed
Cryout Creations mastermindYou can do that using a plugin.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermind“Continue reading” is a text in the theme’s options, so it’s configurable there.
“Search” is part of the theme translation, as can be seen here.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindIn what way is the header image selector not functioning? At what step does it not work?
Did you check if the header image functionality is working with a different theme that supports header images?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindYou can edit that information from the theme’s options, under Customize > General > Structure > Custom Footer Text.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindUse custom styling like:
li#menu-item-175 a { background-color: #880000; }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindEach menu element has a unique identifier (ID and classname) which makes it possible to write custom styling for each one of them.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThere is no homepage file. Content is dynamically generated based on options and database content, and various files handle multiple items of content.
The H1 tag is used by Nirvana on the site title – enable this to enable the tag.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThat’s Jetpack’s smiley.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindThe error
Could not create directory. /nfs/c09/h04/mnt/127269/domains/walcon.co.uk/html/wp-content/plugins/cryout-theme-settings/
indicates your site has incorrect permissions on the folder structure (WordPress cannot create new folders/files) or the quota is full.If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindI see nothing different between the three indicated pages – they all display the submenu when hovering the Angebot menu item.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic. -
AuthorPosts