-
AuthorPosts
-
December 10th, 2022 at 08:28 #134853
Problem with blocks on the landing page
This bug https://www.cryoutcreations.eu/forums/t/problem-with-blocks-on-the-landing-page
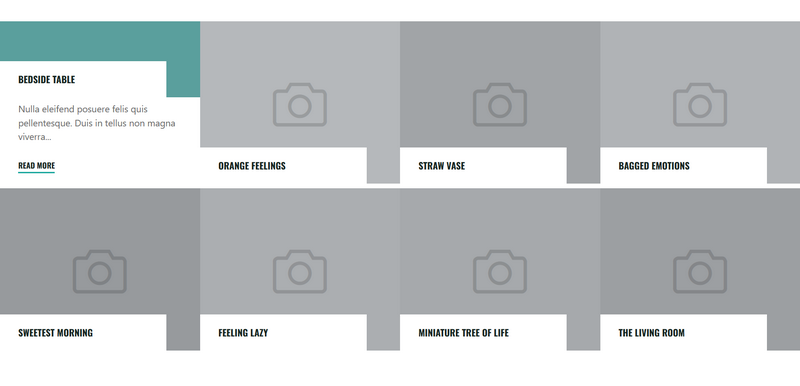
After hovering over a block, a separator appears
BUG https://freeimage.host/i/HnSRAWF
How can this setting be adjusted?
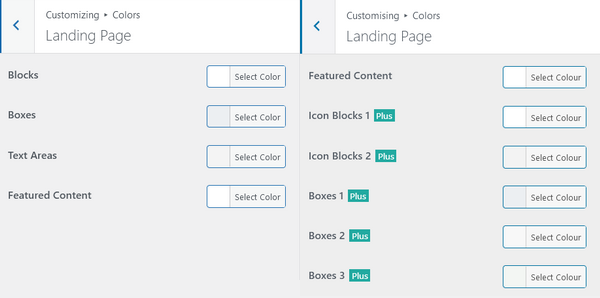
$theme_lpboxesbg ?on light images the border remains visible, the color of this option is color-bound:
Colors > Landing Page > Boxes (theme_lpboxesbg), this works finebut you are using automatic color change
can this be disabled?roseta\includes\custom-styles.php
line 1282:.lpbox-rnd<?php echo absint( $i ) ?> { background-color: <?php echo esc_html( cryout_hexdiff( $theme_lpboxesbg, 50+5*absint( $i ) ) ) ?>; }roseta\admin\defaults.php
line 152:
“theme_lpboxesbg” => “#eceff2”,FIXED
https://freeimage.host/i/roseta-fine.HnSRRigroseta\includes\custom-styles.php
line 1282:
.lpbox-rnd<?php echo absint( $i ) ?> { background-color: <?php echo esc_html( $theme_lpboxesbg ) ?>; }I hope you fix this bug
Website: urouter.ru
December 11th, 2022 at 16:54 #134901Zed
Cryout Creations mastermindHi
theme_lpboxesbgis configurable in the theme’s color options:
That value is used with slight random variations as the background color for individual boxes so they don’t appear too uniform if they lack images:

You can override this randomized derivative background for all boxes in one section with the following CSS:
#lp-boxes-1 .lp-box-image { background: #fff; }Edit the number to target a specific boxes section (1, 2 or 3) and adjust the color code as needed.
The separator lines may be a side effect of this preset background in combination with custom DPI/zoom levels. Test if removing/adjusting the background also resolve the lines. If that is not the case, being able to browse your site will help in further investigating.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.December 19th, 2022 at 06:18 #135115#lp-boxes-1 .lp-box-image, #lp-boxes-2 .lp-box-image {
background: #fff;
}Yes, this approach solves my problem
ThanksI’m using a child theme where I’ve already added the social icons I need
Website: urouter.ru
December 19th, 2022 at 06:20 #135116could you approve the translation into Russian, locally I already use it
https://www.cryoutcreations.eu/forums/t/full-translate-roseta-russian
April 28th, 2023 at 21:50 #138684Zed
Cryout Creations mastermindHi,
Even as theme authors we don’t have the permissions to approve translations simply because we most likely lack the language knowledge to ascertain the quality of a translation.
The approval process is handled by (global) language editors that can check the quality of a translation before approving the editor or the submitted translation.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic. -
AuthorPosts
The topic ‘Problem with blocks on the landing page’ is closed to new replies.
