-
AuthorPosts
-
November 5th, 2017 at 11:11 #55611
quasi
Power UserThanks for the answer.
Website: laraffineriesonore.fr
November 5th, 2017 at 21:07 #55629Zed
Cryout Creations mastermindI’m not sure I understand the question. The mobile menu appears from the left when you tap the menu icon at the top of the site. How should the menu appear on scroll? What kind of scroll (side scroll)?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.November 6th, 2017 at 12:02 #55645quasi
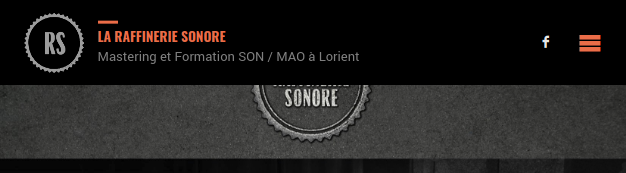
Power UserWhen you are browsing on a mobile, if you go to the homepage it appears like that (see image).

You can’t see the main image as the menu is over it. I would like to know how to make the menu appear only when the user scrolls.
I hope it’s more undestandable.
-
This reply was modified 7 years ago by
quasi.
November 6th, 2017 at 18:20 #55652Zed
Cryout Creations mastermindI see you’ve set custom styling to make the menu fixed on mobile devices as well. You need to disable this (and let the default theme behaviour) or reserve space for it in the content (as to not overlap the slider):
@media (max-width: 1150px) { .septera-landing-page #content { margin-top: 85px; } }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.November 6th, 2017 at 20:20 #55664quasi
Power UserMany thanks, it works perfectly. The fixed menu on mobile is another great solution you provided me.
I’m very happy to have bought this theme, it fits my needs and the support is great !
-
This reply was modified 7 years ago by
-
AuthorPosts
The topic ‘How to hide by default the menu on mobile and make it appear on scroll ?’ is closed to new replies.

