-
AuthorPosts
-
August 12th, 2017 at 13:30 #51810
dgweb2016
Power UserI’d like to hide certain page titles for desktop and mobile.
I managed to hide them on desktop with the following CSS:.page-id-2774 .entry-title { display: none; }The title is hidden on desktop but is still visible on mobile devices.
How can I hide the title for mobile devices aswell? Preferebly with CSS.Website: diegewissen.de
August 13th, 2017 at 16:20 #51875Zed
Cryout Creations mastermindI assume you’re referring to the pool page. What mobile browser/device are you seeing its title on?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.August 13th, 2017 at 16:30 #51879dgweb2016
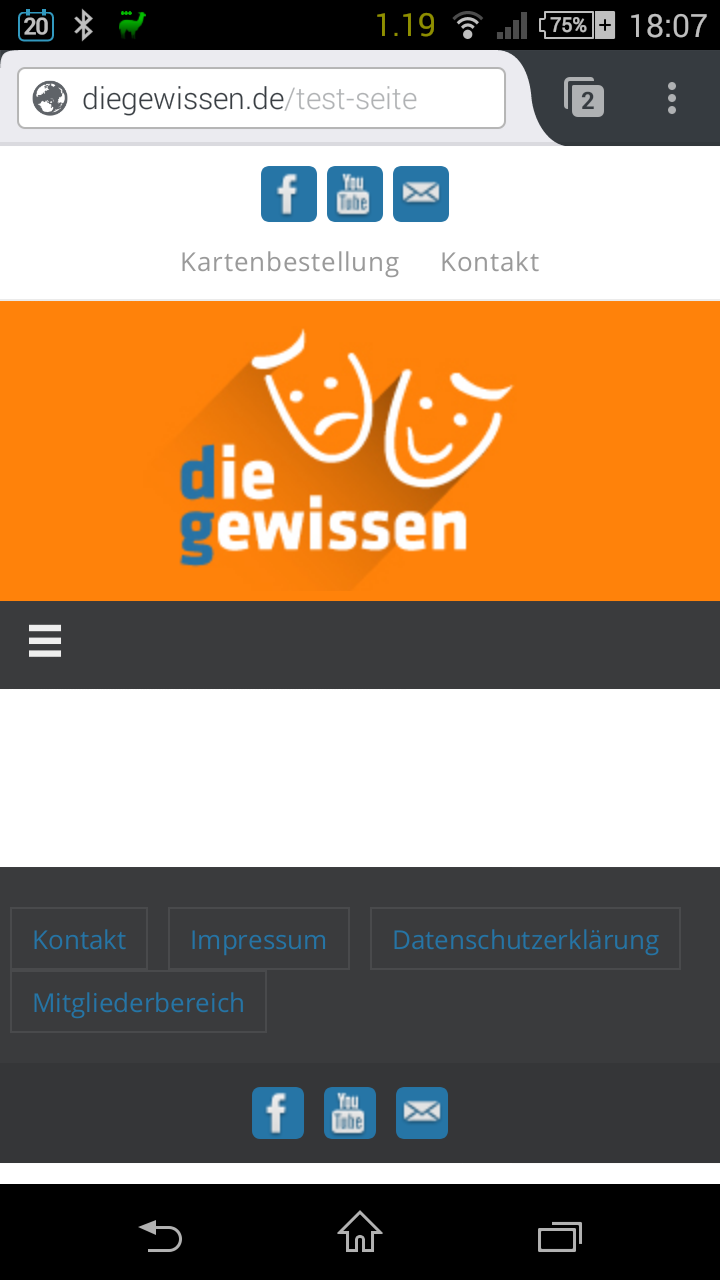
Power UserHere is an exmaple page:
http://diegewissen.de/test-seite/The title is sucesfully hidden on Firefox (Desktop), Chrome (Desktop), Edge (Dekstop) and Chrome (Android).
I can see the titel on Firefox (Android) though.Website: diegewissen.de/test-seite
-
This reply was modified 7 years ago by
dgweb2016.
August 20th, 2017 at 17:09 #52377Zed
Cryout Creations mastermindAs you are using a caching plugin, that may have something to do with it.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.September 7th, 2017 at 00:09 #53300 -
This reply was modified 7 years ago by
-
AuthorPosts
The topic ‘Hide page title on mobile’ is closed to new replies.