-
AuthorPosts
-
February 3rd, 2018 at 18:32 #59329
Hi,
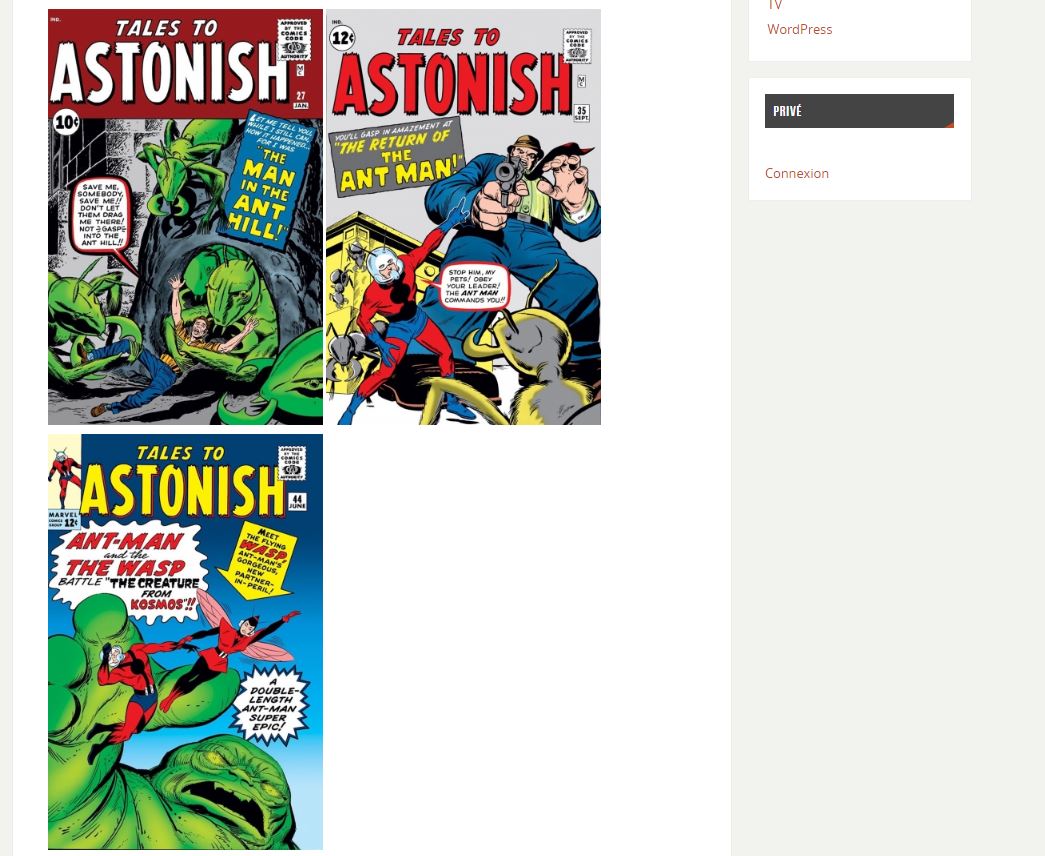
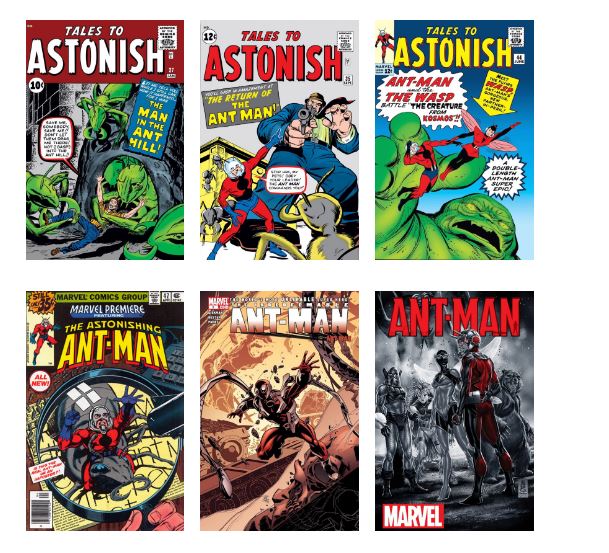
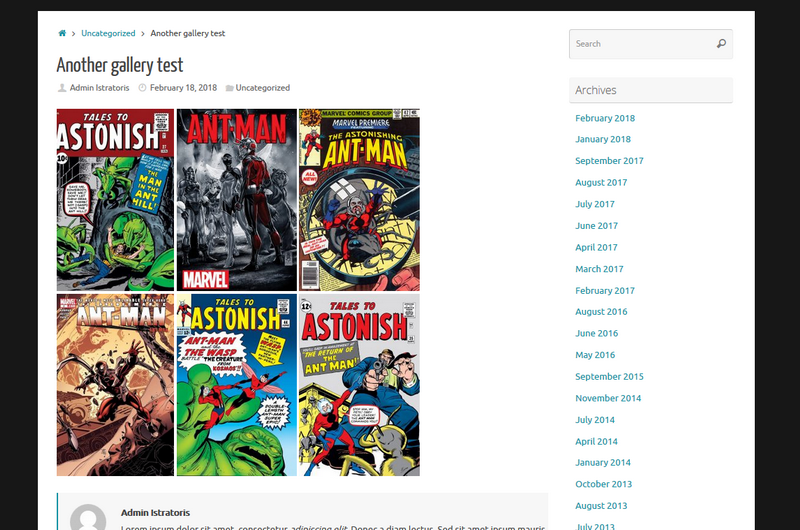
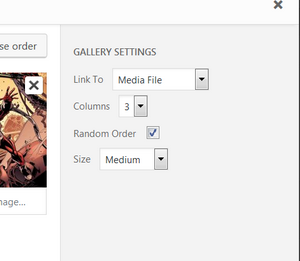
If I put a gallery with 6 images with the medium size and 3 per line option, I only have two or one frame per row.
Same with the parabola theme.
So that if I put the theme Twenty Seventeen everything is good, 3 images per line in medium size.– Tempera

ou
Lien vers mon image
– Parabola

ou
Lien vers mon image
– Twenty Seventeen

ou
Lien vers mon imageWhat to do to get the same result as with the Twenty Seventeen theme?
Thank youWebsite: gallery,%20medium
February 10th, 2018 at 22:11 #59665Zed
Cryout Creations mastermindYou might need to increase the content width to make enough room for 3 images to fit on the same row.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.February 11th, 2018 at 11:25 #59677Hi,
I tried several themes, with different widths, no worries,
The problem is only with your themes.
Already the pictures appear larger than with other topics.– 344x520px with your theme
– With Twenty Seventeen 159x240pxThank you
February 17th, 2018 at 22:00 #59928Is it an idea to make your pics smaller in size ?
I use the “Elementor” plugin for that same reason. I couldnt get 3 images in a row also.
February 18th, 2018 at 10:51 #59937Hi,
But why reduce the size or use a plugin while everything is good with other themes?
http://er.v.free.fr/index.php/ant-man-l-homme-foumiThere is a concern with the themes Tempera and parabola, a concern in the coding, I guess.
You had written to the author the problem at the time?
Thank you
February 18th, 2018 at 16:28 #59966Zed
Cryout Creations mastermind@Wolfneo, I cannot recreate the indicated issue (I used your own images).
Do you have a site running Tempera exhibiting the problem?
 If you like our creations, help us share by rating them on WordPress.org.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.February 18th, 2018 at 16:45 #59972Hi,
I’m not the only one with the problem, AmsterdamTouristGuide also.
Yes i have the theme here
http://er.v.free.fr/index.php/ant-man-l-homme-foumiWhat size do you have for Medium?
Thank You
February 19th, 2018 at 11:45 #60031I deleted W3 Total Cache, that solved my problems with the page for now.
If you have a Cache plugin, delete it. It interrupts with the theme’s codingFebruary 19th, 2018 at 11:46 #60033Hi,
not cache plugin.February 19th, 2018 at 11:53 #60036Did you just added the media/image ?
Or did you inserted it as a gallery ?
I used “Create gallery” then selected the images and putt the images on “Medium” sizeFebruary 19th, 2018 at 11:56 #60037Hi,
I’ve added a gallery, I usually use WordPress for over 10 years. I was a moderator on the forum of WordPress-fr.net.
And if I change the theme, everything is good, the problem is there, just with two themes from Cryout Creations, Tempera and Parabola.Thank You
February 19th, 2018 at 11:58 #60038Hmmm oke. Then i do not know at this moment.
When i get an idea what could help i will let you know
February 19th, 2018 at 12:01 #60039Thank you
On a site I use another theme, same setting, no problem.
https://foxdao.net/les-indestructibles-darling/
I usually have the native gallery function of WordPress.February 27th, 2018 at 17:56 #60269Zed
Cryout Creations mastermindThe medium thumbnail was set to 300x300px in the WordPress I tested in (the default I think).
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.February 27th, 2018 at 18:02 #60271Hi,
300×300 pixels for average?
Too small, that’s for a miniature.
I repeat, if I change the theme, everything is goodWhy does it work with Twenty Seventeen, Spacious and not with your themes?
March 7th, 2018 at 14:07 #60605Zed
Cryout Creations mastermindWhat sizes are you using for WordPress media settings?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.March 7th, 2018 at 16:06 #60637Hi,
Miniature : 230×230 pixels
Medium : 520×520 pixels
Large : 1024×1024 pixelsAnd it works with Twenty Seventeen, Spacious etc.. It is only with one of your themes that the problem is present.
Watch my website with the Twenty Seventeen theme
http://er.v.free.fr/index.php/ant-man-l-homme-foumiMarch 18th, 2018 at 17:53 #61077Hi,
I looked in the file “style. css ” From Twenty Fourteen, I found some code for the galleries.
I added the code in “style. css ” in the theme parabola
I just edit for 3 columns, instead of 33.33%, I put 30%
Here’s codeCode CSS
/* Gallery Columns */ .gallery-item { max-width: 25%; } .gallery-columns-1 .gallery-item { max-width: 100%; } .gallery-columns-2 .gallery-item { max-width: 50%; } .gallery-columns-3 .gallery-item { max-width: 33%; } .gallery-columns-4 .gallery-item { max-width: 25%; }With this code in all your themes, more galleries problems.
This is the result
http://er.v.free.fr/index.php/ant-man-l-homme-foumiThese are the default values like H1, H2, H3,..
https://www.w3schools.com/cssref/css_default_values.asp
or
https://www.w3schools.com/tags/tag_hn.aspProblem solved, thank you for your help
March 18th, 2018 at 19:11 #61078Hi,
Pardon An error by the codes of the theme twenty Fourteen but twenty Seventeen, sorry./* Gallery Columns */ .gallery-item { max-width: 25%; } .gallery-columns-1 .gallery-item { max-width: 100%; } .gallery-columns-2 .gallery-item { max-width: 50%; } .gallery-columns-3 .gallery-item { max-width: 33%; } .gallery-columns-4 .gallery-item { max-width: 25%; }You have to adapt the code to your code
** * 5.4 Galleries * ---------------------------------------------------------------------------- */ .gallery { margin-bottom: 20px; margin-left: -4px; } .gallery-item { float: left; margin: 0 4px 4px 0; overflow: hidden; position: relative; } .gallery-columns-1.gallery-size-medium, .gallery-columns-1.gallery-size-thumbnail, .gallery-columns-2.gallery-size-thumbnail, .gallery-columns-3.gallery-size-thumbnail { display: table; margin: 0 auto 20px; } .gallery-columns-1 .gallery-item, .gallery-columns-2 .gallery-item, .gallery-columns-3 .gallery-item { text-align: center; } .gallery-columns-4 .gallery-item { max-width: 23%; max-width: calc(25% - 4px); } .gallery-columns-5 .gallery-item { max-width: 19%; max-width: calc(20% - 4px); } .gallery-columns-6 .gallery-item { max-width: 15%; max-width: calc(16.7% - 4px); } .gallery-columns-7 .gallery-item { max-width: 13%; max-width: calc(14.28% - 4px); } .gallery-columns-8 .gallery-item { max-width: 11%; max-width: calc(12.5% - 4px); } .gallery-columns-9 .gallery-item { max-width: 9%; max-width: calc(11.1% - 4px); } .gallery-columns-1 .gallery-item:nth-of-type(1n), .gallery-columns-2 .gallery-item:nth-of-type(2n), .gallery-columns-3 .gallery-item:nth-of-type(3n), .gallery-columns-4 .gallery-item:nth-of-type(4n), .gallery-columns-5 .gallery-item:nth-of-type(5n), .gallery-columns-6 .gallery-item:nth-of-type(6n), .gallery-columns-7 .gallery-item:nth-of-type(7n), .gallery-columns-8 .gallery-item:nth-of-type(8n), .gallery-columns-9 .gallery-item:nth-of-type(9n) { margin-right: 0; } .gallery-icon { line-height: 0; } .gallery-caption { position: absolute; bottom: 0; left: 0; font-size: .9em; color: #fff; text-align: left; line-height: 1.3; background-color: rgba(0, 0, 0, 0.7); margin: 0; max-height: 50%; opacity: 0; padding: 2px 8px; width: 100%; cursor: default; -webkit-transition: opacity 400ms ease; transition: opacity 400ms ease; } .gallery-item:hover .gallery-caption { opacity: 1; } .gallery-columns-7 .gallery-caption, .gallery-columns-8 .gallery-caption, .gallery-columns-9 .gallery-caption { display: none; }Thank you
March 31st, 2018 at 17:08 #61809hi,
On an article in French, as I am French, I found this for galleries.
https://wpchannel.com/wordpress/tutoriels-wordpress/support-galeries-wordpress-html5/
– A well-coded theme must have the following line of code for effective support of image galleries:
add_theme_support('html5', array('gallery'));The presence of this line will have the effect of using the
figuretag. In case of absence, WordPress will usedlanddttags and will add inline the following code tip:<style type='text/css'> #gallery-1 { margin: auto; } #gallery-1 .gallery-item { float: left; margin-top: 10px; text-align: center; width: 33%; } #gallery-1 img { border: 2px solid #cfcfcf; } #gallery-1 .gallery-caption { margin-left: 0; } /* see gallery_shortcode() in wp-includes/media.php */ </style>In other words, it is not very optimal! If you develop your own themes, respect these good practices but if you pick up a premium theme you can simply filter the whole to disable adding CSS inline with:
/* Removing Default WordPress Syles for Galleries */ add_filter('use_default_gallery_style', '__return_false');For my part, here is the CSS code that I included in my basic theme:
.gallery { margin: 0 -1.1666667% 1.75em; } .gallery-item { display: inline-block; max-width: 33.33%; padding: 0 1.1400652% 2.2801304%; text-align: center; vertical-align: top; width: 100%; } .gallery-item a { display: inline-block; } .gallery-columns-1 .gallery-item { max-width: 100%; } .gallery-columns-2 .gallery-item { max-width: 50%; } .gallery-columns-4 .gallery-item { max-width: 25%; } .gallery-columns-5 .gallery-item { max-width: 20%; } .gallery-columns-6 .gallery-item { max-width: 16.66%; } .gallery-columns-7 .gallery-item { max-width: 14.28%; } .gallery-columns-8 .gallery-item { max-width: 12.5%; } .gallery-columns-9 .gallery-item { max-width: 11.11%; } .gallery-icon img { margin: 0 auto; } .gallery-caption { color: #686868; display: block; font-size: 13px; font-size: 0.8125rem; font-style: italic; line-height: 1.6153846154; padding-top: 0.5384615385em; } .gallery-columns-6 .gallery-caption, .gallery-columns-7 .gallery-caption, .gallery-columns-8 .gallery-caption, .gallery-columns-9 .gallery-caption { display: none; }I pointed out to the author of the Post, that he was missing
. Gallery-Columns-3. Gallery-Item
In its code for style. css
But maybe it can help.Website: gallery,%20style.cs
May 13th, 2018 at 16:00 #63619Hi,
Do you add the codes to your themes for the galleries?
So have galleries optimized for your themes./* Removing Default WordPress Syles for Galleries */ add_filter('use_default_gallery_style', '__return_false');And
.gallery { margin: 0 -1.1666667% 1.75em; } .gallery-item { display: inline-block; max-width: 33.33%; padding: 0 1.1400652% 2.2801304%; text-align: center; vertical-align: top; width: 100%; } .gallery-item a { display: inline-block; } .gallery-columns-1 .gallery-item { max-width: 100%; } .gallery-columns-2 .gallery-item { max-width: 50%; } .gallery-columns-3 .gallery-item { max-width: 33%; } .gallery-columns-4 .gallery-item { max-width: 25%; } .gallery-columns-5 .gallery-item { max-width: 20%; } .gallery-columns-6 .gallery-item { max-width: 16.66%; } .gallery-columns-7 .gallery-item { max-width: 14.28%; } .gallery-columns-8 .gallery-item { max-width: 12.5%; } .gallery-columns-9 .gallery-item { max-width: 11.11%; } .gallery-icon img { margin: 0 auto; } .gallery-caption { color: #686868; display: block; font-size: 13px; font-size: 0.8125rem; font-style: italic; line-height: 1.6153846154; padding-top: 0.5384615385em; } .gallery-columns-6 .gallery-caption, .gallery-columns-7 .gallery-caption, .gallery-columns-8 .gallery-caption, .gallery-columns-9 .gallery-caption { display: none; }Thank you
July 5th, 2018 at 15:46 #65627Hi,
The update Tempera 1.7.0 has the code for Gallery ?The website (below) must use the plugin “Photo gallery by 10web – Responsive photo gallery “.
https://rinekedejong.nl/mythologie/The person had asked the question on the forum of WordPress.org
https://wordpress.org/support/topic/mijn-galleries-zijn-niet-meer-actief/Thank you
-
AuthorPosts
The topic ‘Gallery ?’ is closed to new replies.
