-
AuthorSearch Results
-
June 25th, 2013 at 19:25 #8143
In reply to: fubar'd in Internet Explorer, safaria nd mobile view
Zed
Cryout Creations mastermindDid you restore the older version?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.June 21st, 2013 at 20:01 #8020In reply to: cannot upload images
Phil McMillan
I tried another theme and the problem went away. How can I fix this uploading problem in Mantra? I really want to keep using this theme.
June 21st, 2013 at 13:46 #8011In reply to: Creating a column grid on a page
Zed
Cryout Creations mastermindYou could try using the multiple columns shortcode to achieve that:
[mantra-multi] [mantra-column width="1/3"]row 1, col 1[/mantra-column] [mantra-column width="1/3"]row 1, col 2[/mantra-column] [mantra-column width="1/3"]row 1, col 3[/mantra-column] [/mantra-multi] [mantra-multi] [mantra-column width="1/3"]row 2, col 1[/mantra-column] [mantra-column width="1/3"]row 2, col 2[/mantra-column] [mantra-column width="1/3"]row 2, col 3[/mantra-column] [/mantra-multi]
and so on…
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.June 21st, 2013 at 06:34 #8002In reply to: Menu defaulting on last menu item in mobile view
Rho Chalmers
More experimentation shows that the mobile menu problem in Firefox & IE (or very tiny sized regular browser window on desktop/laptop) only applies to the “Primary Navigation” menu. ‘Top Navigation’, ‘Footer Navigation’ or a ‘menu’ widget that allows the menu to be seen in a sidebar DO NOT SHOW THE SAME PROBLEM.
The ‘Primary Navigation’ menu has CSS stylings to appear ‘button-like’ All of the other menus/locations are straight html links.
Hope you get this fixed soon. I love Mantra, but I’m getting pressure to find a new theme.
June 21st, 2013 at 06:13 #8000In reply to: Menu defaulting on last menu item in mobile view
Rho Chalmers
Looks like your problem is a jquery problem in Firefox and IE https://github.com/jquery/jquery-mobile/issues/5829 I’m not a jquery coder, so can’t help you more than that.
June 21st, 2013 at 05:52 #7998In reply to: Menu defaulting on last menu item in mobile view
Rho Chalmers
As mentioned by another user, viewing site on laptop but making the browser very small activates the Mantra “mobile” view and “mobile menu”. The currently viewed category/page IS, INDEED, listed in the menu. The problem actually seems to be browser specific.
The menu refuses to navigate to the default listed item, even if you click to another page, in the following browsers: Mozilla Firefox and Internet Explorer.
The default menu item works if you navigate away and then back in the following browsers: Safari and Android Browser. Hope this helps!
June 18th, 2013 at 11:51 #7902In reply to: Menu defaulting on last menu item in mobile view
Zed
Cryout Creations mastermindThe issue only appears when the currently viewed category/page is not listed in the menu. We are still working on improving the mobile menu.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.June 17th, 2013 at 05:40 #7853In reply to: New features
Terry Chadban
Hey guys,
I am currently using your Mantra theme on the website above, and the client would like to be able to set different font sizes in the Extra Text sections of the Presentation Page. What they had in mind was something like a ‘Header 1’ for the text above the slider, and ‘Header 2’ for the text under the slider — the bottom text is fine as-is.There doesn’t seem to be any way to do this ATM, so would it be feasible to include this option in a future revision of Mantra? TIA.
Terry ChadbanJune 12th, 2013 at 21:38 #7510In reply to: Menu defaulting on last menu item in mobile view
Rho Chalmers
I’m having the same problem with the Mobile Menu defaulting to the last item in my menu list. In addition to the behavior described above, it appears that it is impossible to navigate to the defaulted menu item – even once I’ve navigated away and then selected the item again.
ThanksJune 11th, 2013 at 05:54 #7456PIxelcraft
This error occasionally shows up in my admin area, but only shows for a brief instant then goes away. There are no further issues after the error disappears, so I am just ignoring it. I first noticed it after manually installing a carousel slider (non-plug in) onto the presentation page.
June 10th, 2013 at 18:45 #7443Zed
Cryout Creations mastermindMantra does not load JS libraries from external sources. It uses the built-in WordPress jQuery.
The “There’s a problem with your WordPress jQuery library.” message pretty much says it all… there’s an issue with your WordPress/jQuery, most likely caused by a plugin (since not all obey the rules and use the built-in version).
See question D6 in the FAQs.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.June 10th, 2013 at 16:17 #7437In reply to: How to get buttons side by side in text widget
Mariah
Jaimie, I just realized, you must be on blogger? I assume that since, a few years back, google stopped their widget “google friend connect” from being used in anything but blogger. Well that was the last I knew of it, maybe now they do?
I don’t think this theme is for anything but for WordPress, you may find help for what you are trying to do on your blog through google blogger, if I am correct. 🙂 I maybe part of your theme that you are using on your blog as well, that maybe something you can look into.
Good Luck!
June 10th, 2013 at 15:51 #7434In reply to: How to get buttons side by side in text widget
Mariah
Jaimie,
I used the Mantra Theme (yours doesn’t say powered my Mantra, so I suppose you are not using it? If not I recommend it, Mantra is very versatile and I simply adore it & you can always contact me & I’d help with any questions that I can.) the bottom part works as my theme has Footer areas. The area was once just horizontal, until I added some more (there are 4 footer areas & I am using 3 of the 4) and they started to look vertical as I filled them in. So if you want to do this sort of thing at the bottom of your blog, the key is to go with the Mantra theme. 🙂And yes, Jaimie, if you want it in the sidebar like that and not in the footer, so far no answers here for doing this in Mantra. 🙂
June 9th, 2013 at 01:51 #7382In reply to: Menu defaulting on last menu item in mobile view
Kamn
Has this issue been resolved yet? I am also having this issue on my website.
June 7th, 2013 at 17:25 #7310In reply to: Change Tab to Current Tab
Zed
Cryout Creations mastermindThe tabs (menu items) automatically receive the “active” state when WordPress detects that you are on the page/category that menu item links to. This only works with pages/categories.
If you create the menu items as custom links, this will not happen.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.June 7th, 2013 at 15:34 #7302In reply to: Change main menu for members
Gasc
Thank you for this answer, it seems to be hard for such a rookie like me…
I thought it was possible by changing or adding simple PHP codes in few pages.June 5th, 2013 at 22:11 #7263In reply to: How to get buttons side by side in text widget
Mariah
Actually, this was for the affiliates, I’ve seen some sites that can use the small ones side by side, I want them to look less obvious. lol I did make sure I had enough room for them side by side, when I was just starting to change them to the small size… but all I could do was left and right align and ended up with them scattered (top one on the left, the next one on the right), so I tried the code I found for that but not the desired results.
Thank you for any help you can give me. 🙂
June 5th, 2013 at 04:31 #7217In reply to: Need to edit footer in Mantra
Débora
I don’t want to change anything in the footer, just add a phrase. I tried to do it in the Custom Footer Text, but it went to two lines and I want to make it in one. How can I do it? Thank you for your answer.
June 4th, 2013 at 10:14 #7171In reply to: Need to edit footer in Mantra
Zed
Cryout Creations mastermindThe Custom Footer Text field is now located under Miscellaneous Settings.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.June 4th, 2013 at 10:08 #7169In reply to: Social Media Icons drop below header image
Zed
Cryout Creations mastermindI don’t see them dropping anywhere. What browser/device are you experiencing that on?
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.June 3rd, 2013 at 17:16 #7126In reply to: Menu Color
Jason
Hi thanks for that Dee, unfortunately though this did not appear to change anything. More irritating is the fact that I did indeed download the Custom CSS from inside the “Miscellaneous Settings”, changed around the CSS inside there uploaded new one and nothing happened. This leads me to believe that there might be a bug? Am at moment looking into using the Twitter Bootstrap plug-in for a work round…
June 3rd, 2013 at 09:07 #7105In reply to: reduce white space after h1 and/or h2
Zed
Cryout Creations mastermindThis is meant to go in the Custom CSS field under Miscellaneous Settings (see my signature).
Yes, you can just place that on any H you want, but try to keep it within #content .entry-content, otherwise you will affect all headings on the site:
#content .entry-content h1, #content .entry-content h2, #content .entry-content h3 ... { }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.May 31st, 2013 at 17:22 #7041In reply to: Video on the home page
Zed
Cryout Creations mastermindFrom a visitor’s point of view, videos on the home page are so intrusive for me… I really hate it when random videos start playing, especially those with sound. I actually use Firefox extensions just to block this behaviour in my daily browsing. But this is just me 🙂
We had to chose between a good image slider and a slider supporting videos (which by definition will lack most image transition effects because it cannot mix videos and effects). Sliders supporting both good transition effects and videos are very complex, cost money and cannot be included in a free theme. So we chose the currently included slider.
For extreme purposes, the presentation page slider can be changed (via child themes) to any other slider one wishes (and has at hand).
Videos on the presentation page columns and two bottom text areas are now possible via shortcodes/plugins.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.Zed
Cryout Creations mastermindYou probably need to apply that to body, and you can insert it in the Custom CSS field under Miscellaneous Settings.
Remember to first disable the WordPress defined background image/colour (if set) in Appearance > Background.
PS: that rule will only work on part of the browsers. Have a look here for a complete CSS3 linear gradient background generator.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.May 30th, 2013 at 23:11 #7014Zed
Cryout Creations mastermindYou can grab the entire theme from WordPress. You’ll find all the files in the archive.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.May 29th, 2013 at 02:22 #6972In reply to: customers cant log in or checkout
pixelcraft
sorry for the weird code in my post. here is the post without that code.
###
Hello, and thanks for all the hard work on the Mantra theme. Its really great. I am having an issue I was hoping you could help me with.
I’m using Mantra and WP E Commerce to run an online store. My problem is that customers can’t create an account or complete checkout without creating an account. Ideally I’d like them not to have to create an account in order to checkout, but to have the option to do so if they would like.
the following settings are in use:
settings > general > anyone can register is checked;
settings > store > checkout > users must register before checking out is set to “no”
The testing version of the site is located here:
http://www.shoekahuna.com/shoekahuna/
If I need to provide any further information please let me know and thanks in advance. This is my first time using either Mantra or WP E Commerce, although I have successfully developed quite a few sites using a variety of other themes and plug ins. The WP E Commerce plug in is required as my customer wished to integrate to Quickbooks via Webgility. WPEC is the only option available for that.
Again many thanks,
~ PixelCraft
May 25th, 2013 at 15:28 #6887In reply to: Cannot configure slider
Zed
Cryout Creations mastermindTry disabling JS “minification” (if the plugin offers you such control) or exclude Mantra’s js files (again, if the plugin offers such features).
I’ve encountered the same issues with W3 Total Cache and js “minification” so I believe we’ll have to play around with our theme code to make it “minify” compatible 🙂
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.May 25th, 2013 at 15:13 #6885In reply to: Mantra Header
Kay
Cryout Creations mastermindHi!
You can add 2 things to the header:
1. A background image that would fill up the whole background area of header. You can do that by going to the Appearance -> Header.
2. A logo ( that can be any size) by going to Appearance -> Mantra Settings -> Header Settings -> Logo Upload and uploading your own image logo. Then just make sure you choose to show the logo in the ‘Site Header’ option above this.
It’s not a one or the other type of thing. You can have both the background image and the logo at the same time.
Also, if the ‘Mobile view’ settings under Layout Settings is enabled (and it is enabled by default) everything will be responsive and will show properly both on computer and mobile screens.
Good luck!
Before posting consider reading our short theme debugging instructions.
Please read the FAQs: Mantra • Nirvana • Parabola • Tempera
Tutorials: custom menus • translating theme • installing theme • category page with intro • disabling comments Wordpress: child themes • categories/posts
Before making any modifications to your theme we strongly recommend using Child Themes.May 21st, 2013 at 09:50 #6681In reply to: 2.0.3 update – Fonts gone
Zed
Cryout Creations mastermindHi and sorry about that.
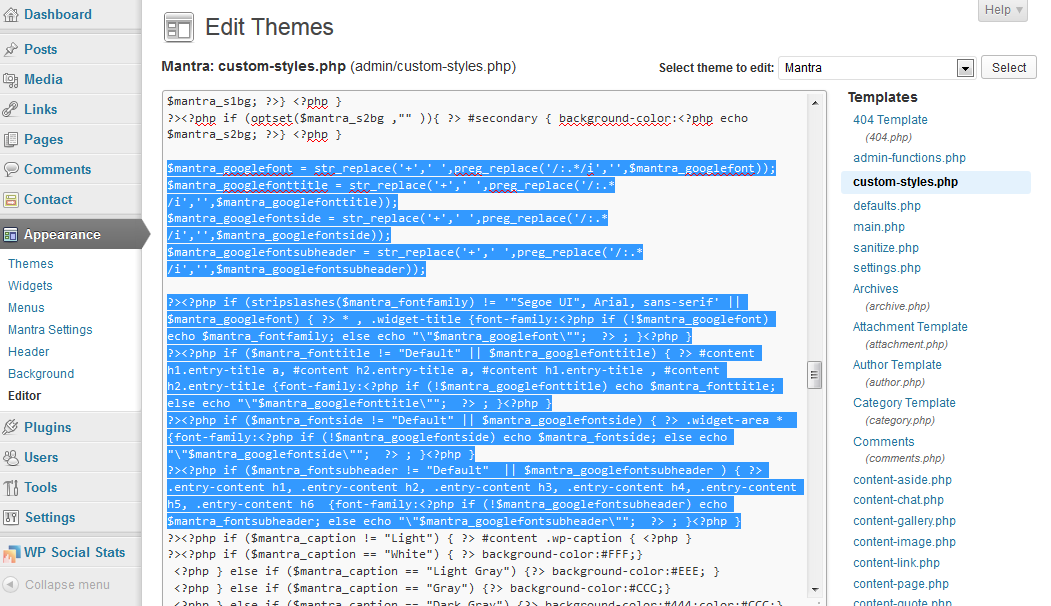
While improving Google font inclusion to support font styles we kind of broke the standard fonts. We’ve already fixed this and submitted the update to WordPress, but it will take a couple of days until the update becomes live.The fixed mantra/admin/custom-styles.php file can be retrieved from the uploaded 2.0.3.1 update.
If you’re comfortable with editing files, you can fix the mantra/admin/custom-styles.php file yourself :
Search for
$mantra_googlefont = '"'.str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefont)).'"'; $mantra_googlefonttitle = '"'.str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefonttitle)).'"'; $mantra_googlefontside = '"'.str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefontside)).'"'; $mantra_googlefontsubheader = '"'.str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefontsubheader)).'"'; ?><?php if (stripslashes($mantra_fontfamily) != '"Segoe UI", Arial, sans-serif' || $mantra_googlefont) { ?> * , .widget-title {font-family:<?php if (!$mantra_googlefont) echo $mantra_fontfamily; else echo $mantra_googlefont; ?> ; }<?php } ?><?php if ($mantra_fonttitle != "Default" || $mantra_googlefonttitle) { ?> #content h1.entry-title a, #content h2.entry-title a, #content h1.entry-title , #content h2.entry-title {font-family:<?php if (!$mantra_googlefonttitle) echo $mantra_fonttitle; else echo $mantra_googlefonttitle; ?> ; }<?php } ?><?php if ($mantra_fontside != "Default" || $mantra_googlefontside) { ?> .widget-area * {font-family:<?php if (!$mantra_googlefontside) echo $mantra_fontside; else echo $mantra_googlefontside; ?> ; }<?php } ?><?php if ($mantra_fontsubheader != "Default" || $mantra_googlefontsubheader ) { ?> .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 {font-family:<?php if (!$mantra_googlefontsubheader) echo $mantra_fontsubheader; else echo $mantra_googlefontsubheader; ?> ; }<?php }and replace with
$mantra_googlefont = str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefont)); $mantra_googlefonttitle = str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefonttitle)); $mantra_googlefontside = str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefontside)); $mantra_googlefontsubheader = str_replace('+',' ',preg_replace('/:.*/i','',$mantra_googlefontsubheader)); ?><?php if (stripslashes($mantra_fontfamily) != '"Segoe UI", Arial, sans-serif' || $mantra_googlefont) { ?> * , .widget-title {font-family:<?php if (!$mantra_googlefont) echo $mantra_fontfamily; else echo "\"$mantra_googlefont\""; ?> ; }<?php } ?><?php if ($mantra_fonttitle != "Default" || $mantra_googlefonttitle) { ?> #content h1.entry-title a, #content h2.entry-title a, #content h1.entry-title , #content h2.entry-title {font-family:<?php if (!$mantra_googlefonttitle) echo $mantra_fonttitle; else echo "\"$mantra_googlefonttitle\""; ?> ; }<?php } ?><?php if ($mantra_fontside != "Default" || $mantra_googlefontside) { ?> .widget-area * {font-family:<?php if (!$mantra_googlefontside) echo $mantra_fontside; else echo "\"$mantra_googlefontside\""; ?> ; }<?php } ?><?php if ($mantra_fontsubheader != "Default" || $mantra_googlefontsubheader ) { ?> .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 {font-family:<?php if (!$mantra_googlefontsubheader) echo $mantra_fontsubheader; else echo "\"$mantra_googlefontsubheader\""; ?> ; }<?php }If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic.May 20th, 2013 at 18:51 #6665In reply to: Mobile View not working
Zed
Cryout Creations mastermindWhat mobile device/browser are you using?
I see the pictures just fine on an Android tablet.
If you like our creations, help us share by rating them on WordPress.org.
Please check the available documentation and search the forums before starting a topic. -
AuthorSearch Results