Roseta 1.3.0 jumps around
Changelog:
- Added ‘roseta_box_readmore’ filter for landing page featured boxes read more texts
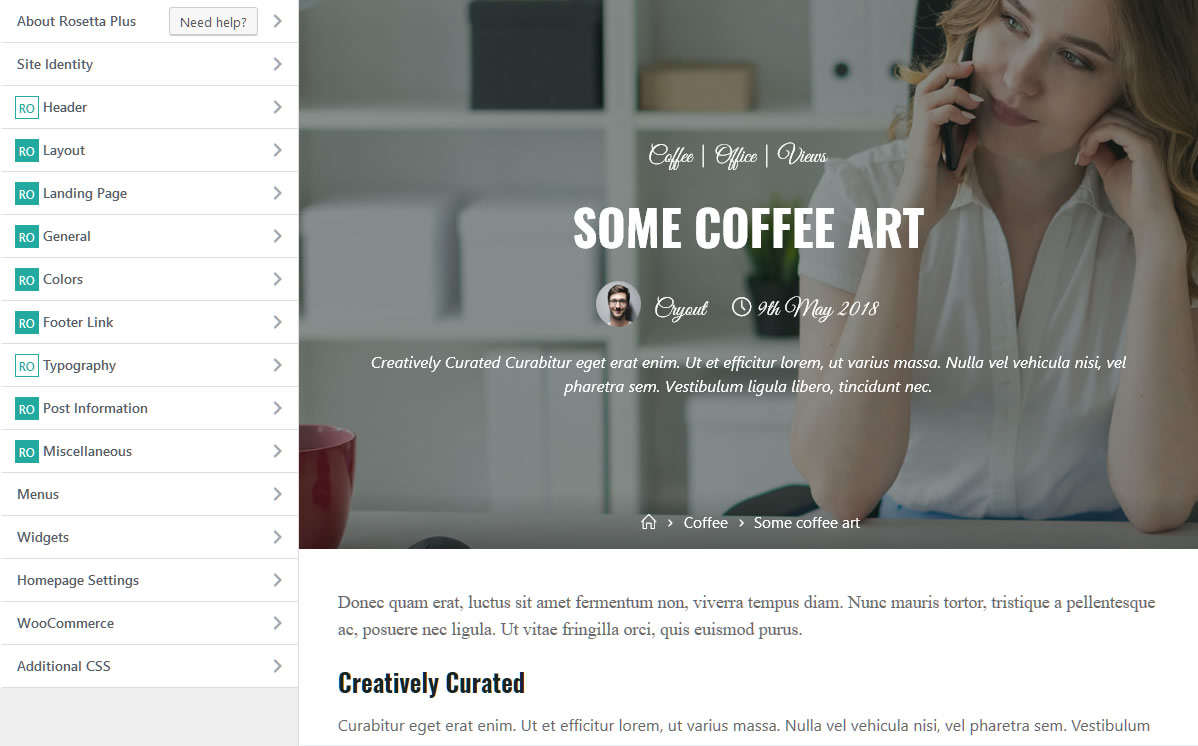
- Added support for using the associated featured images as header images on the static home and blog pages and on WooCommerce’s main shop page
- Added configuration hint for header image when the theme’s slider / banner image is active on the homepage
- Improved Safari mobile browser detection for iPhones and iPads (for better handling of rendering quirks in social apps)
- Improved single posts fixed next/previous navigation by moving it to hookable roseta_fixed_nav_links() function and limiting links to same taxonomy
- Improved JS compatibility with ShiftNav plugin
- Improved compatibility with script name collision in deferring check by increasing specificity
- Improved compatibility with sub-optimal SSI configurations
- Fixed portfolio type lists displaying slugs instead of properly formatted names
- Fixed featured images using the incorrect width in 3 post columns / left sidebar only configuration
- Updated to Cryout Framework 0.8.6.3:
- Added static blog page detection function (for featured images in header)
- Added Polylang support for featured boxes category filtering (thanks to espasso)
- Improved PHP 8 compatibility
- Expanded hint control styling to apply in the Site Identity panel
- Fixed fatal error on Customize screen due to inconsistent handling of empty categories since WordPress 6.0
- Fixed ‘Disable’ and ‘All Categories’ options not available in category selector options on sites with no categories defined